たとえば、制作中のWebサイトに表示崩れなどの不具合がないかをチェックする時、PCで確認後に、わざわざスマートフォンで確認するのは大変ですよね?
Google Chromeの「ディベロッパーツール」を使うと、PCで、かんたんに、スマートフォンの表示を再現できます。
Web制作会社にとっては、基本中の基本のツールですが、発注する企業のご担当者にもその利便性を知って貰えれば幸いです。
本記事では、その方法を、分かりやすくキャプチャーを交えて丁寧にお伝えしていきます。
Google Chromeの「ディベロッパーツール」でスマホサイトをチェックする手順
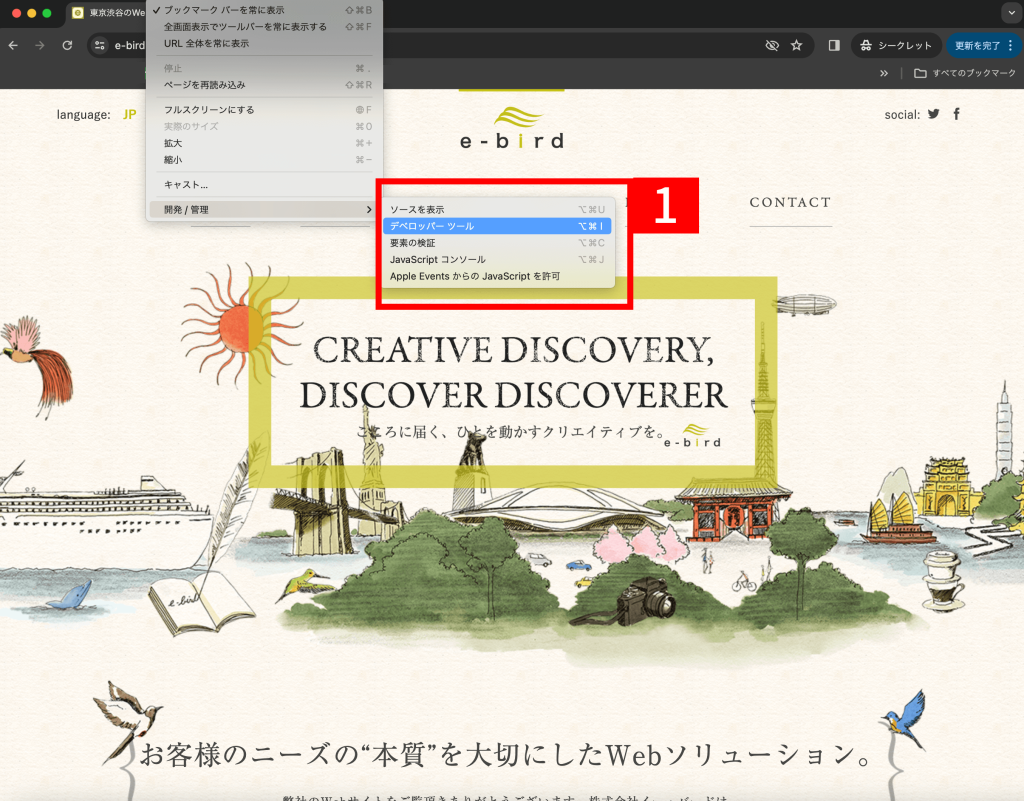
まずは、Google Chromeで 見たいページにアクセスします。

【1】メニューから、「表示」>「開発/管理」>「ディベロッパーツール」を選びます。

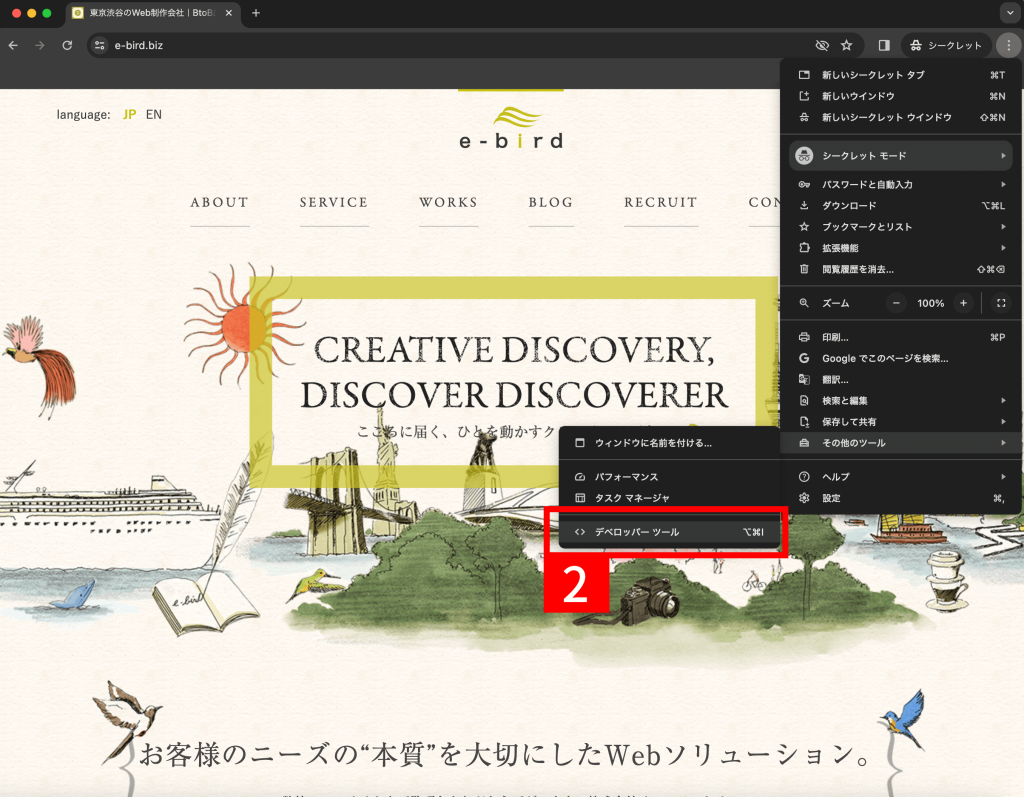
または、【2】右上の「︙」から、「その他のツール」>「ディベロッパーツール」を選びます。
Windowsの方は、【1】ではなく【2】のフローになります。あるいは、F12ボタンで「ディベロッパーツール」を使うことができます。

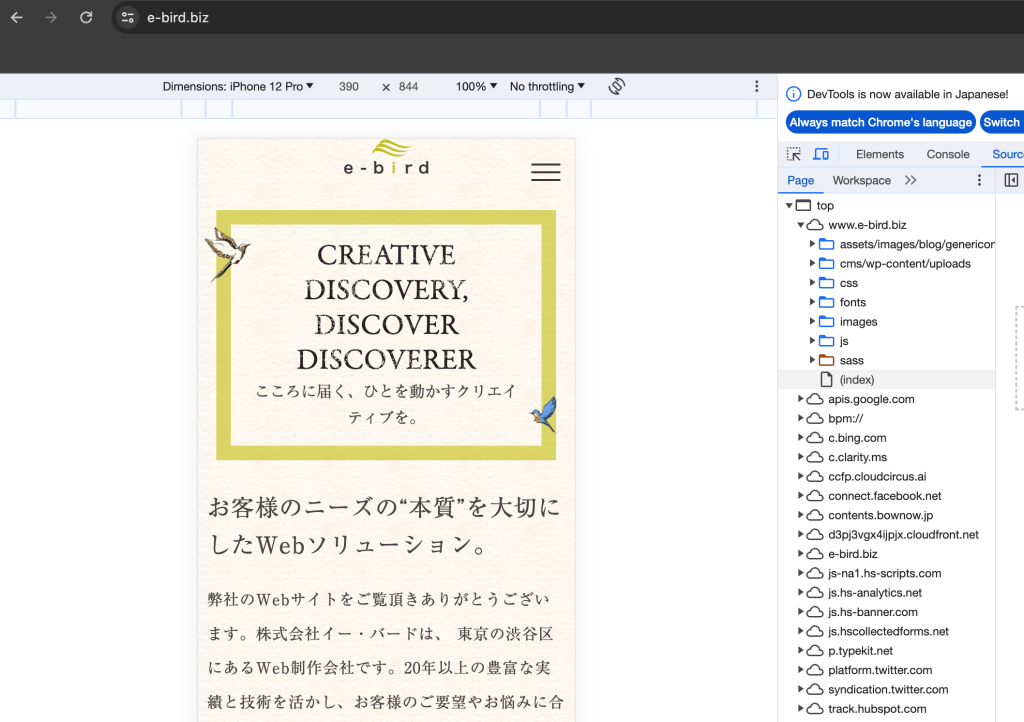
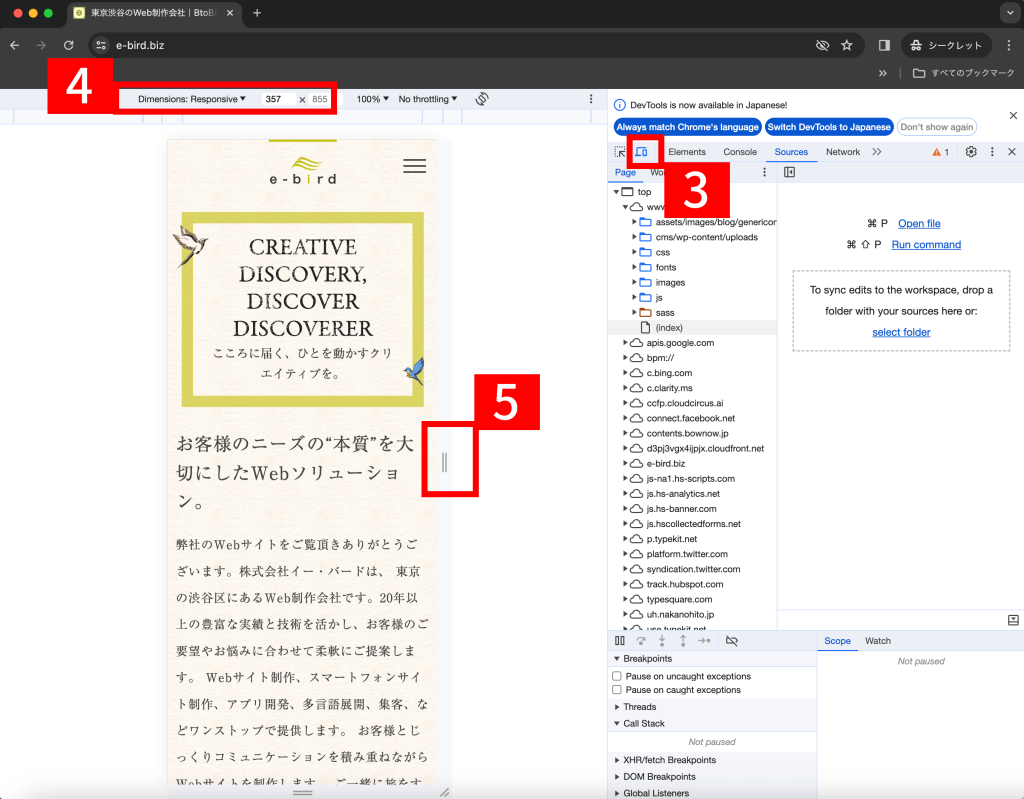
スマートフォンの表示が再現されました。
【3】青いことを確認してください。青でない場合は、PCの表示のまま、ということになります。
【4】「Responsive」となっています。その右は、横幅×縦幅、です。数値を入力し指定したサイズで表示させることができます。
【5】左右にスライドさせることで、画面の横幅を変更することができます。変更すると【4】の数値も変更されます。PCでブラウザの横幅を変更する際と同様の動作確認ができます。

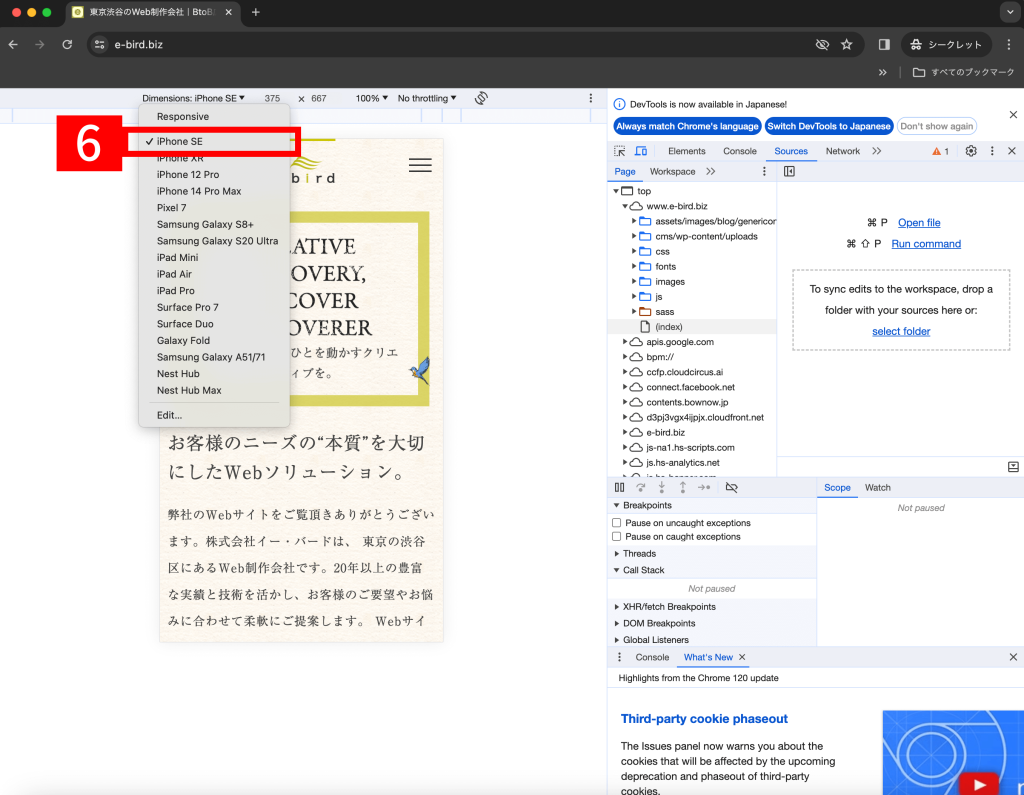
先程のキャプチャーの【4】をクリックで展開されるプルダウンに端末の機種名が並んでいます。ここで選んだものに表示が切り替わります。
【6】「iPhone SE」を選びました。横幅:375px、縦幅:667px、にサイズが変更されました。

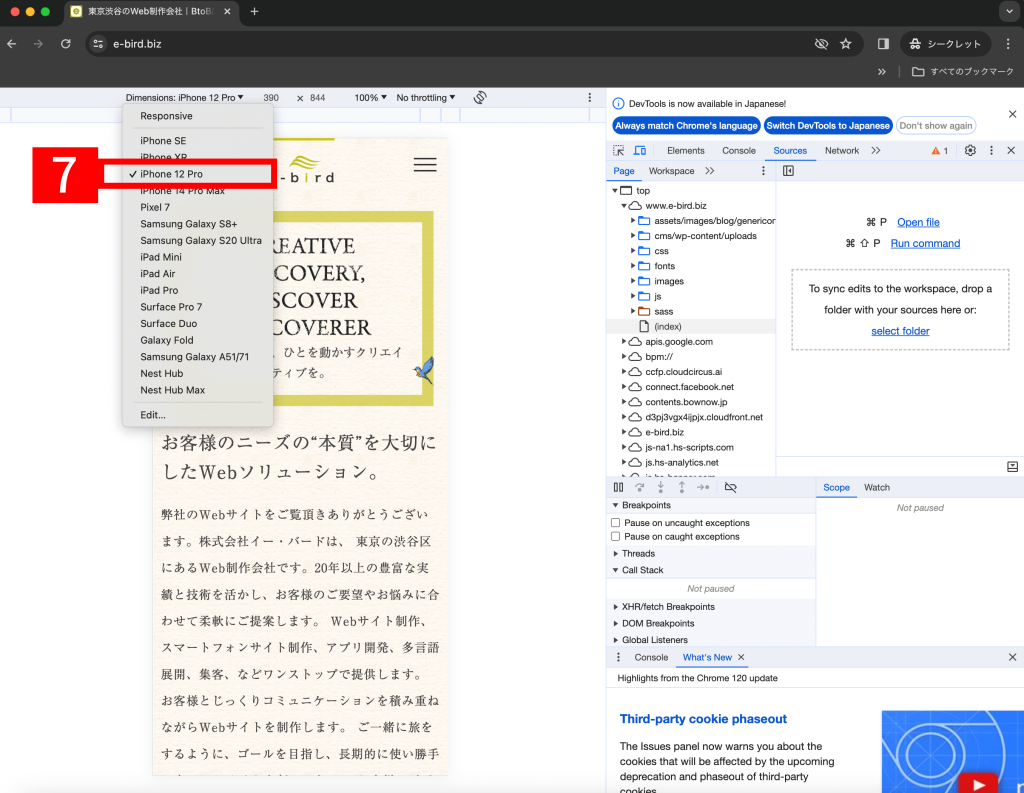
【7】「iPhone 12 Pro」を選びました。横幅:390px、縦幅:884px、にサイズが変更されました。

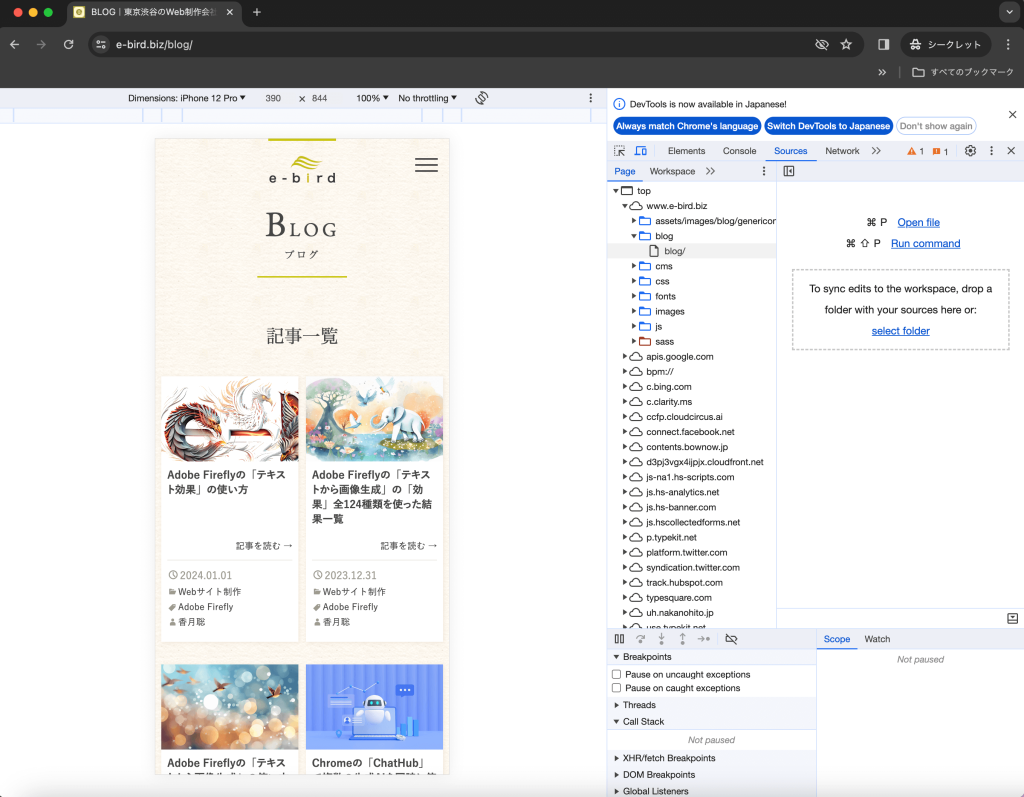
スクロールやクリックなど、通常のブラウザと同様に動作確認ができます。

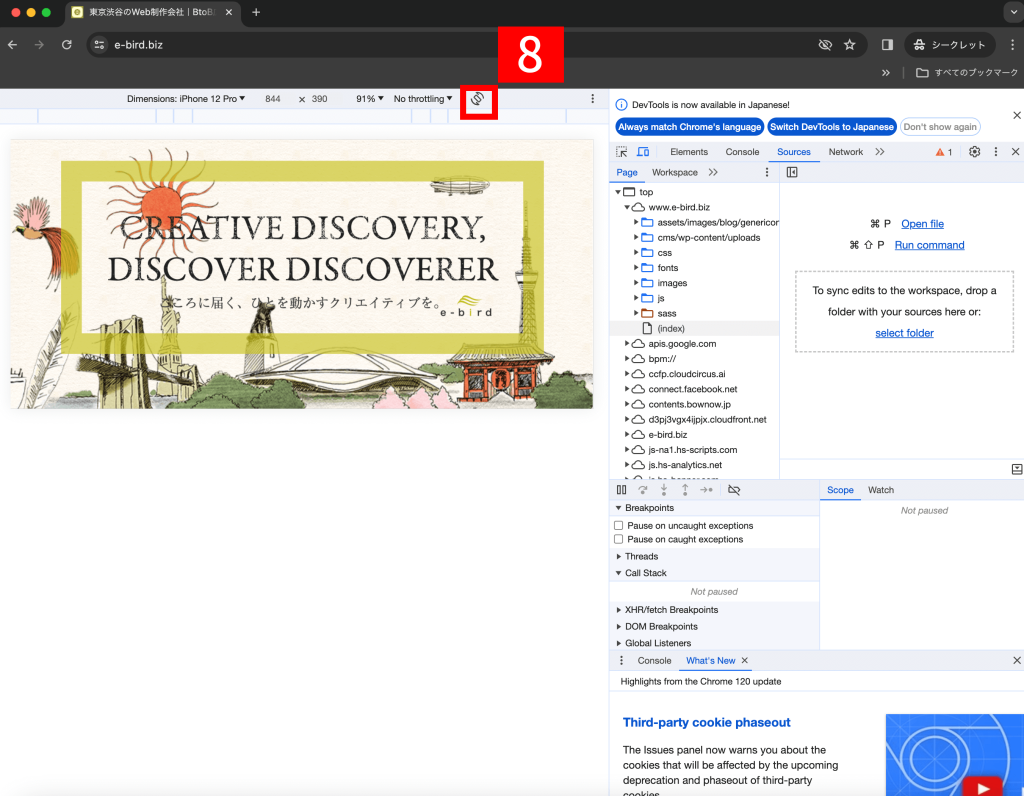
【8】クリックすると、端末の向きを変更した場合の表示を確認できます。この画面では、iPhone 12 Proを横向きにした場合の表示が再現されています。

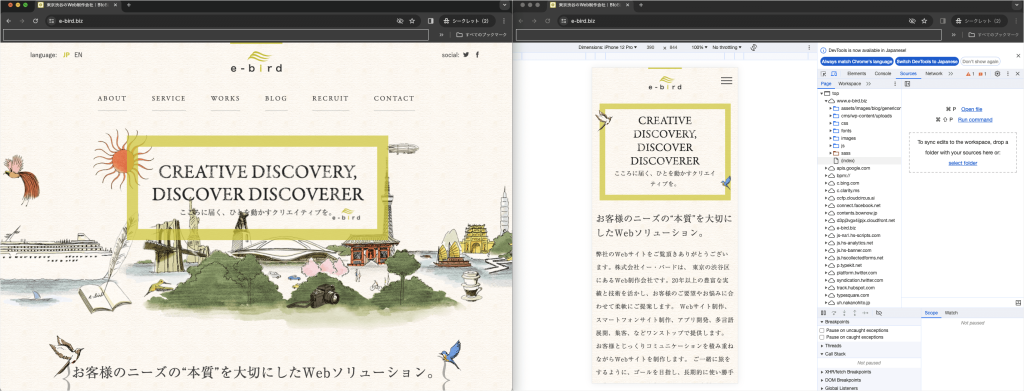
この画面では、左に通常の表示を、右にGoogle Chromeの「ディベロッパーツール」の表示を配置しています。このように同時に視界に入るように並べて、スクロールしたり、クリックしたり、と全ページをチェックしていくのも効率がいいかもしれません。
まとめ
本記事では、Google Chromeの「ディベロッパーツール」でスマホサイトをチェックする手順について、分かりやすくキャプチャーを交えて丁寧にお伝えしました。
「ディベロッパーツール」はデフォルトでも54個のデバイスでの表示を再現することができて、とても便利です。Web制作会社ならまだしも、54個のデバイスでの表示を実機で確認するのは現実味がありませんから、ありがたいツールです。
ただし、表示を実機で確認するのと100%一致する、ということではりませんので、あくまでも効率化の一手段として考えて、重要なものについては、実機で確認するようにしてください。
また、SafariやEdgeにも同様のツールがあります。必要に応じてご活用ください。
関連ページ: