Adobe Fireflyの「テキスト効果」機能を使用すれば、デザイナーでなくても誰でもかんたんに視覚的な趣や個性をテキストに加えることができます。まるでプロのデザイナーのように!しかも、無料で始めることができて、商用利用も可能ですので、ぜひお試しください。
目を引くマーケティング素材の作成や、社内で情報共有するためのホームページのロゴの作成といった様々なケースで、知っていると役に立つ内容です。
本記事では、Adobe Fireflyの「テキスト効果」機能を使用する方法を、デザインツールに慣れていない方にも分かりやすくキャプチャーを交えて丁寧にお伝えしていきます。
※Adobe Fireflyの包括的な使い方については、別記事の「Adobe Fireflyの使い方」をご覧ください。
Adobe Fireflyとは
まずは、Adobe Firefly の概要についてお伝えします。
Adobe Fireflyは、Adobeによって開発された画像生成AIです。Adobe Fireflyの公式サイトには、「自由に試しながら、既成の枠にとらわれないものを作り、短時間で最大限の価値を生み出すことができます。アドビはこの技術を、開発に10年を費やしたAdobe Senseiの次の段階と位置づけています。うまく利用すれば、人間の想像力のすばらしさはそのままに、クリエイティビティとインテリジェンスを高めることができます。これからは生成AIの時代です。」とあります。
Adobe Firefly公式サイト:https://firefly.adobe.com/
本記事で紹介する「テキスト効果」は、Adobe Fireflyの数多くある機能の一つです。
Adobe Firefly「テキスト効果」を適用する手順
まずは、Adobe Fireflyの公式サイトへアクセスして、アカウントを作成してください。メールアドレスさえあれば可能です。ここでは、アカウントを作成するフローは割愛します。アカウントを作成後、ログインします。

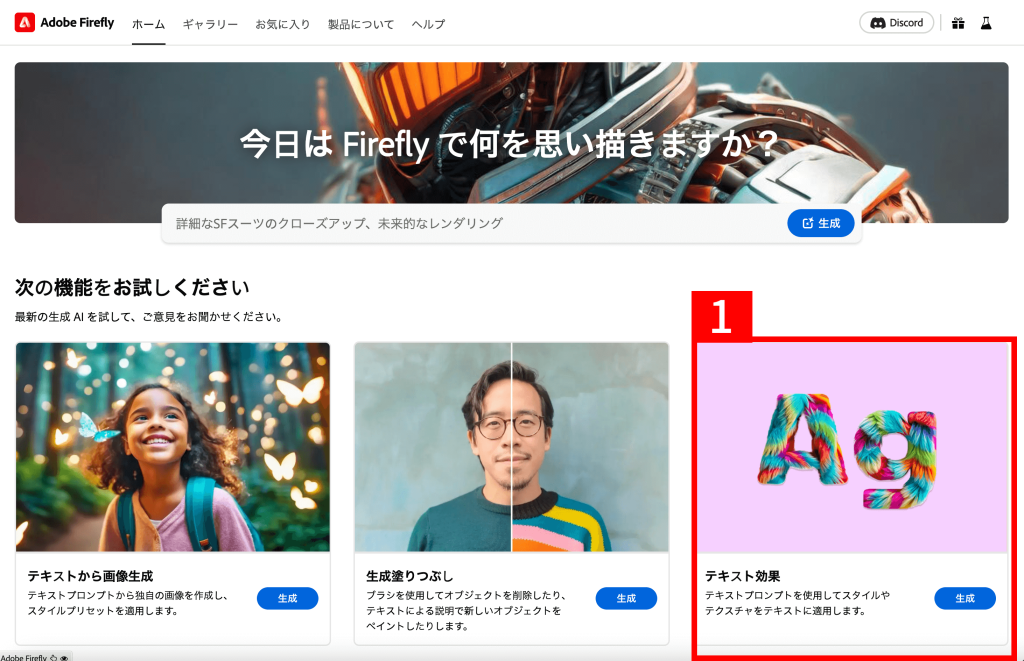
Adobe Fireflyの公式サイトのトップページで【1】「テキスト効果」内の「生成」ボタンをクリックします。

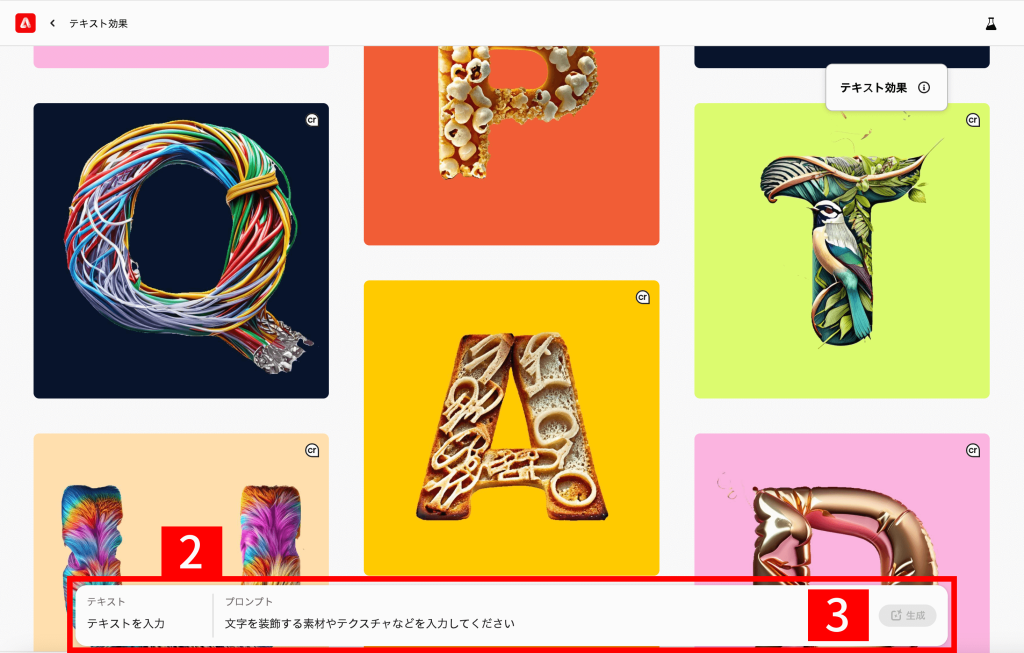
【2】「テキスト:テキストを入力」「プロンプト:文字を装飾する素材やテクスチャなどを入力してください」とあります。今回は、テキストを「e-bird」、プロンプトを「鳳凰」と入力しました。入力すると【3】「生成」ボタンが青に変わりますので、クリックします。

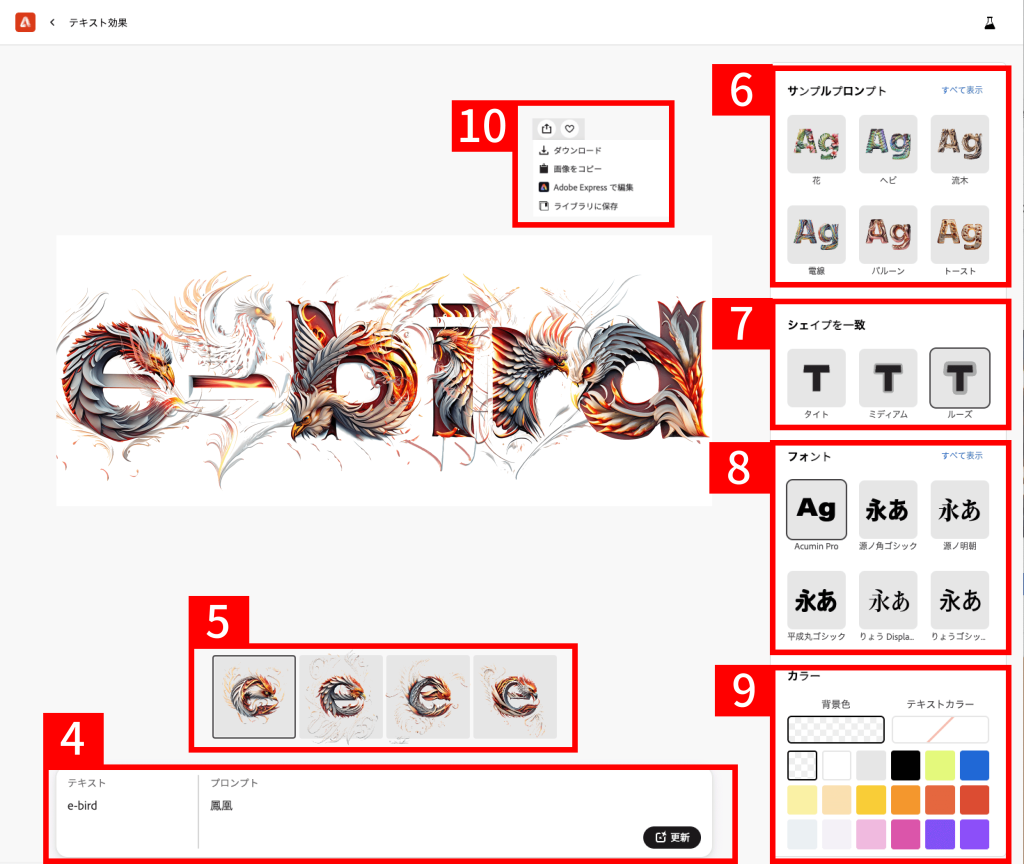
生成されました。
【4】先程、入力した、テキストの「e-bird」、プロンプトの「鳳凰」が表示されています。内容を編集して「更新」することができます。
【5】4つのパターンが生成されているのですが、1文字分が表示されています。ここで選んがものに、上の生成された画像「e-bird」が変わります。
【6】あらかじめ用意されているサンプルプロンプトです。6個、表示されています。「すべてを表示」をクリックで、全27個が表示されます。いずれかをクリックで、そのサンプルプロンプトが【4】のプロンプトに反映されます。(現在「鳳凰」と表示されているところです)
【7】シェイプを「タイト」「ミディアム」「ルーズ」の中から選ぶことができます。「タイト」は文字としての視認性が高いものが生成されます。「ルーズ」自由度が高く遊びごころたっぷりで動きのあるものが生成されます。
【8】フォントが6個、表示されています。「すべてを表示」をクリックで、全27個が表示されます。いずれかを選んで生成することができます。
【9】「背景色」と「テキストカラー」を選んで生成することができます。
【10】生成された画像にマウスを乗せると、右上にアイコンが表示され、ここから生成された画像をダウンロードすることができます。
まとめ

今回は、Adobe Fireflyの「テキスト効果」機能で、デザイナーでなくても誰でもかんたんに視覚的な趣や個性をテキストに加える方法について、お伝えしました。ぜひ参考にして頂けますと幸いです。
関連ページ:
AdobeFireflyの使い方
Adobe Firefly「生成再配色」の使い方
Abode FIrefly「テキストから画像生成」の使い方
Adobe Firefly「テキストから画像生成」の「効果」全124種類を使った結果一覧