Adobe ExpressのアドオンでAttention Insightを使うことで、ローンチ前にクリエイティブを評価することができます。Attention Insightの「Heatmap」「FocusMap」がそのデザインで注目されているエリアを可視化してくれます。
ディレクターやデザイナーにとっては、制作の途中やクライアントへの提案の前にチェックできることはとても有意義ではないでしょうか?
企業のご担当者様にとっては、制作会社からアップされたものをチェックする手助けにもなるかと思います。
無料で使うことができて、商用利用も可能ですので、ぜひお試しください。
本記事では、Adobe ExpressのアドオンでAttention Insightを使う方法と、分析結果の例について、なるべく分かりやすくお伝えしていきます。
Adobe Expressとは
Adobe Expressの公式サイトに「Adobe Expressは、誰でもかんたんに魅力的なコンテンツを作成できるデザインツールです。
ロゴやチラシ、Instagramリールなどの動画も作成可能。Adobe Fireflyによる生成AIを活用して、あっという間に存在感のある作品を作れます。」とあります。
Adobe Express公式サイト:https://www.adobe.com/jp/express/
Attensiton Insightとは
Attention Insightは、2019年マーケティングリサーチや代理店出身者がリトアニアで創業した企業の展開するツールです。
神経科学×AIによってローンチ前にクリエイティブを評価することができます。あらゆるデザインにおいて、何が注目を集めるのか分かります。デザインを表示して3〜5秒の人間の視覚を約90%の精度でシミュレートすることができるそうです。精度についてはマサチューセッツ工科大学(MIT)で確認、承認を受けているそうです。
Attension Insight 公式サイト:https://attentioninsight.com/
Adobe ExpressのアドオンでAttention Insightを設定する方法
まずは、Adobe Expressの公式サイトへアクセスして、アカウントを作成してください。メールアドレスさえあれば可能です。ここでは、アカウントを作成するフローは割愛します。アカウントを作成後、ログインします。

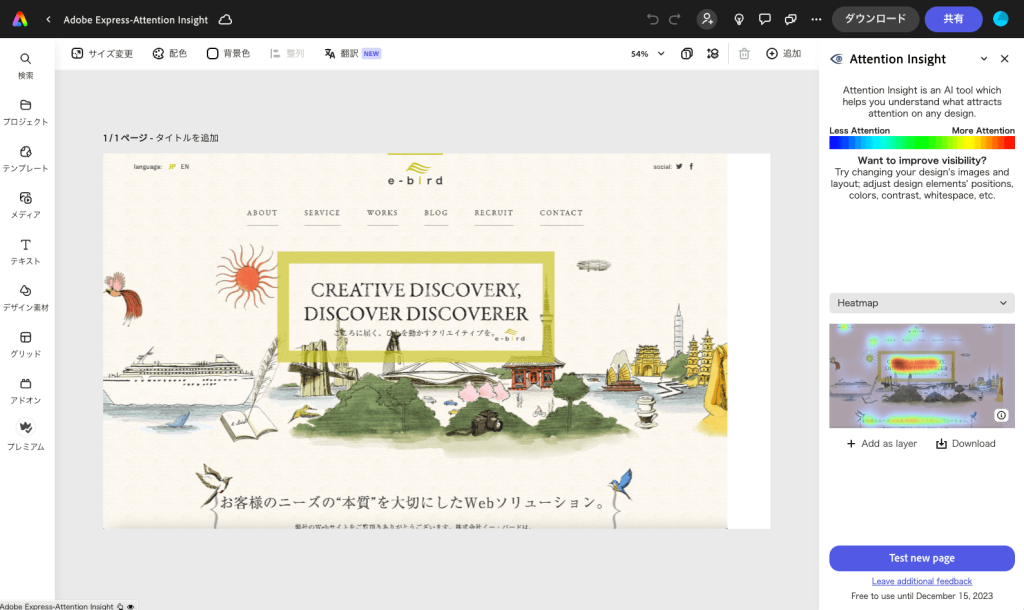
左上に+ボタンがあります。クリックすると+ボタンが✕ボタンに変わり、【1】が表示されます。「正方形」「横長」「縦長」の中からページの縦横比を選択するのですが、ここでは【2】の横長を選択します。

ページができました。ここに、評価したいクリエイティブを挿入します。ドラッグ&ドロップで挿入することができます。今回は、弊社のWebサイトのトップページのキャプチャを挿入します。

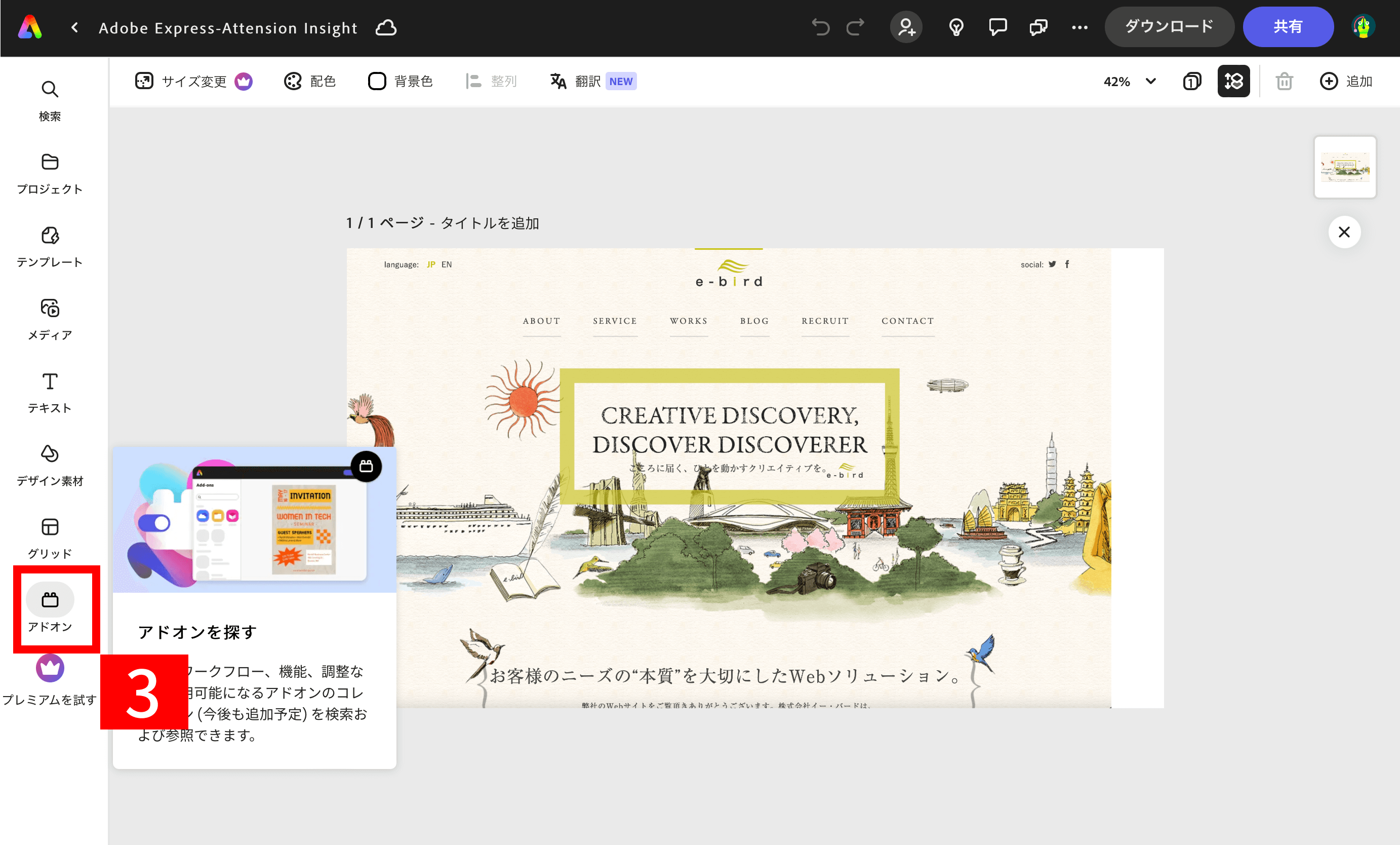
ページに評価したいクリエイティブが表示されました。左下の【3】アドオンをクリックします。

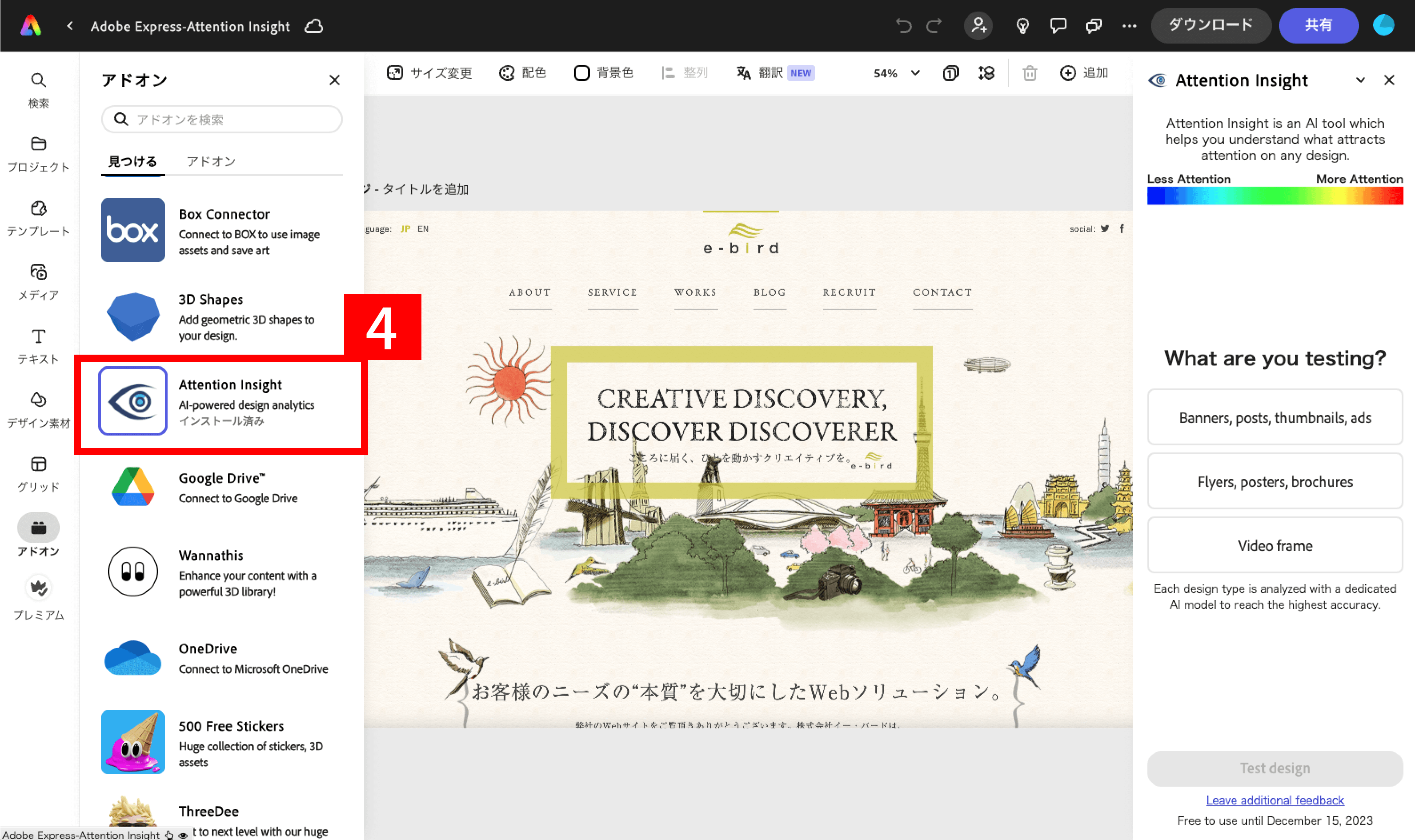
アドオンのリストが表示されますので、スクロールして【4】Attention Insightを探し、クリックします。

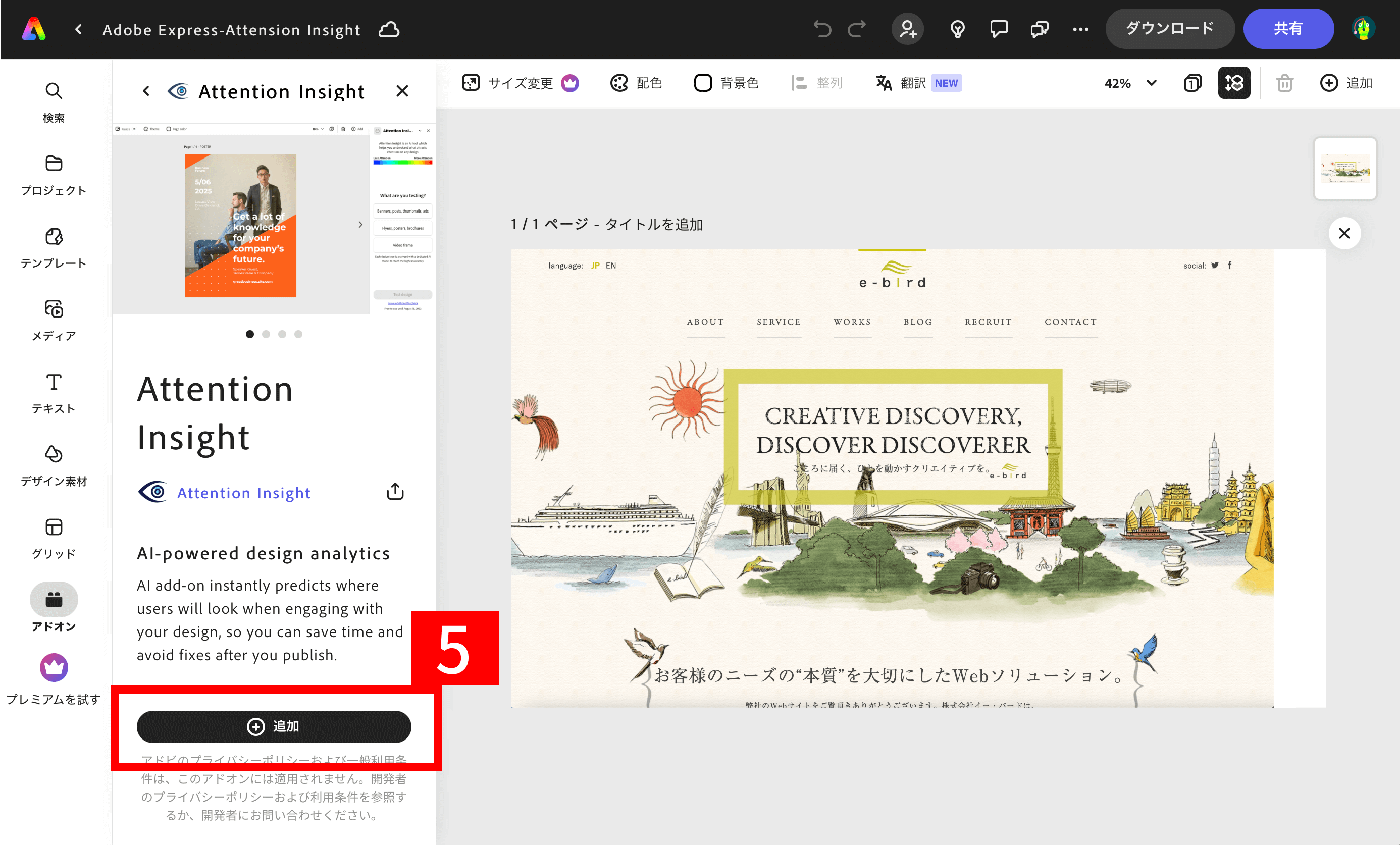
Attention Insightの詳細が表示されます。下部の【5】追加をクリックします。これでAdobe ExpressにAttention Insightが追加されました。

表示エリアを大きくするため、左のアドオンリストは✕ボタンで非表示にしました。
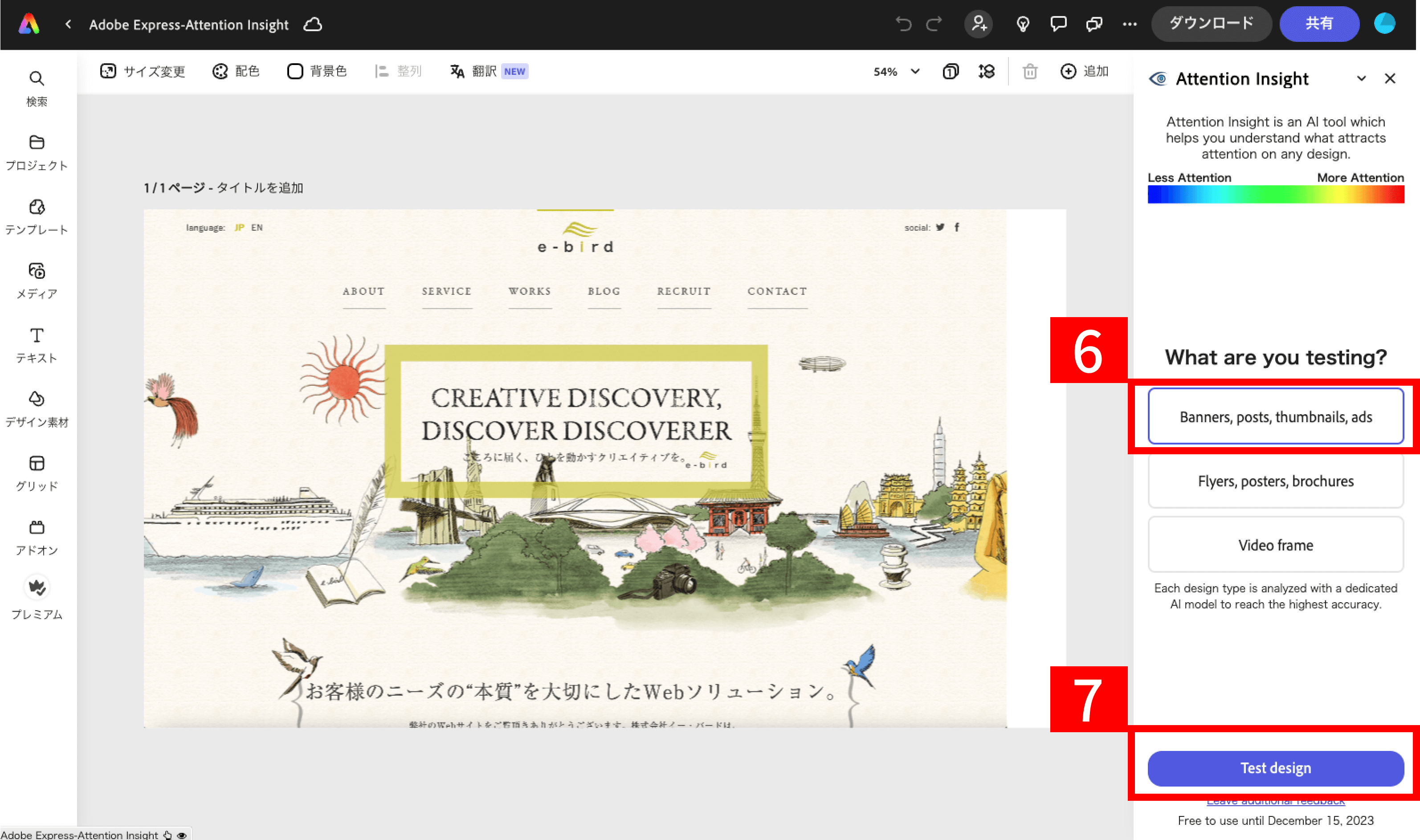
右にはAttention Insightの設定エリアが表示されています。
「What are you testing?」とあり、「Banners,posts,thumbnails,ads」「Flyers,posters,brochures」「Video frame」の3つの中から選択します。
今回はWebサイトのトップページを分析したいのですが、3つの中にないため、【6】「Banners,posts,thumbnails,ads」を選択し、【7】「Test design」をクリックします。

40秒、待ちます。

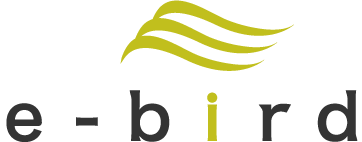
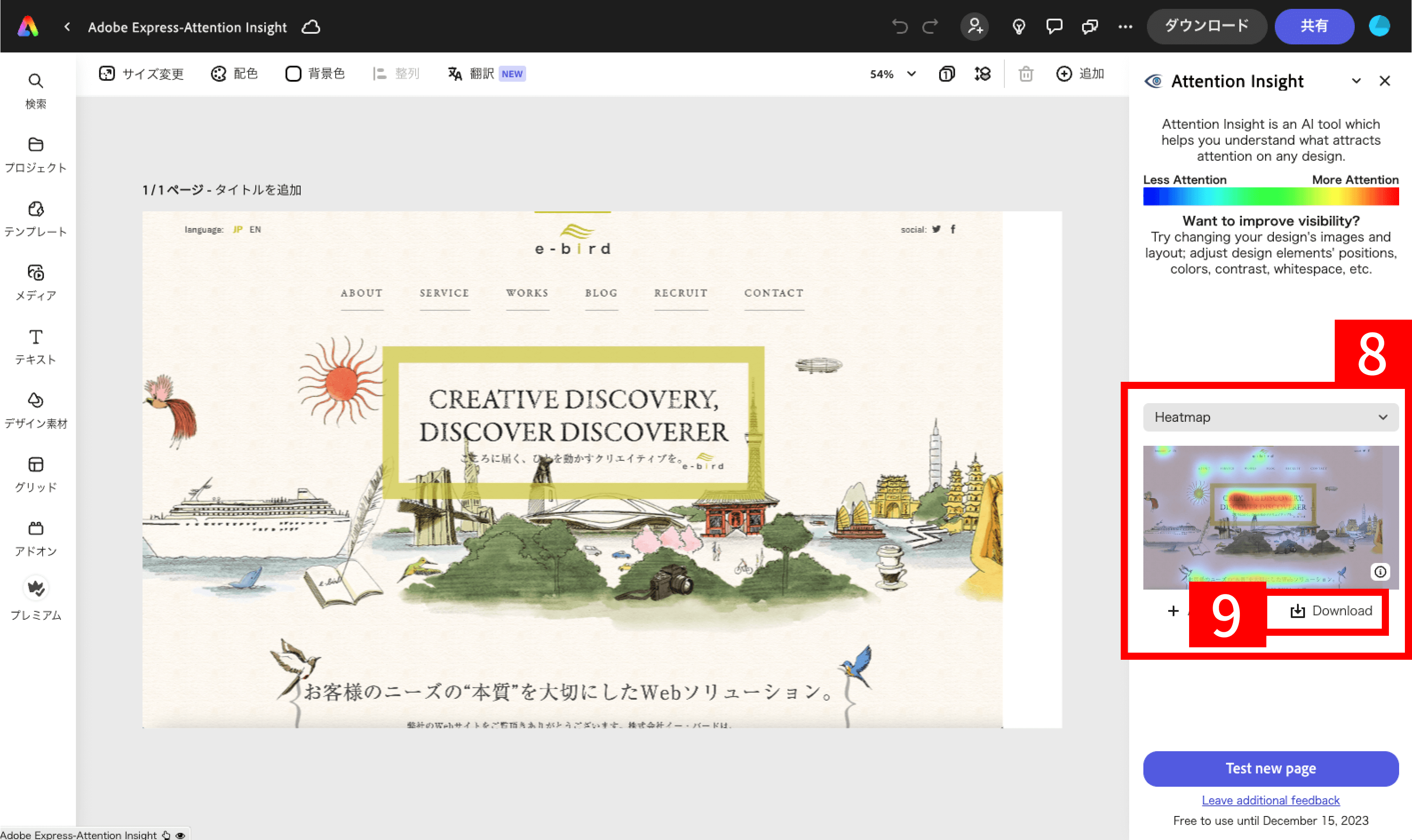
分析結果が表示されました。【8】「Heatmap」の分析結果です。【9】分析結果をダウンロードすることができます。

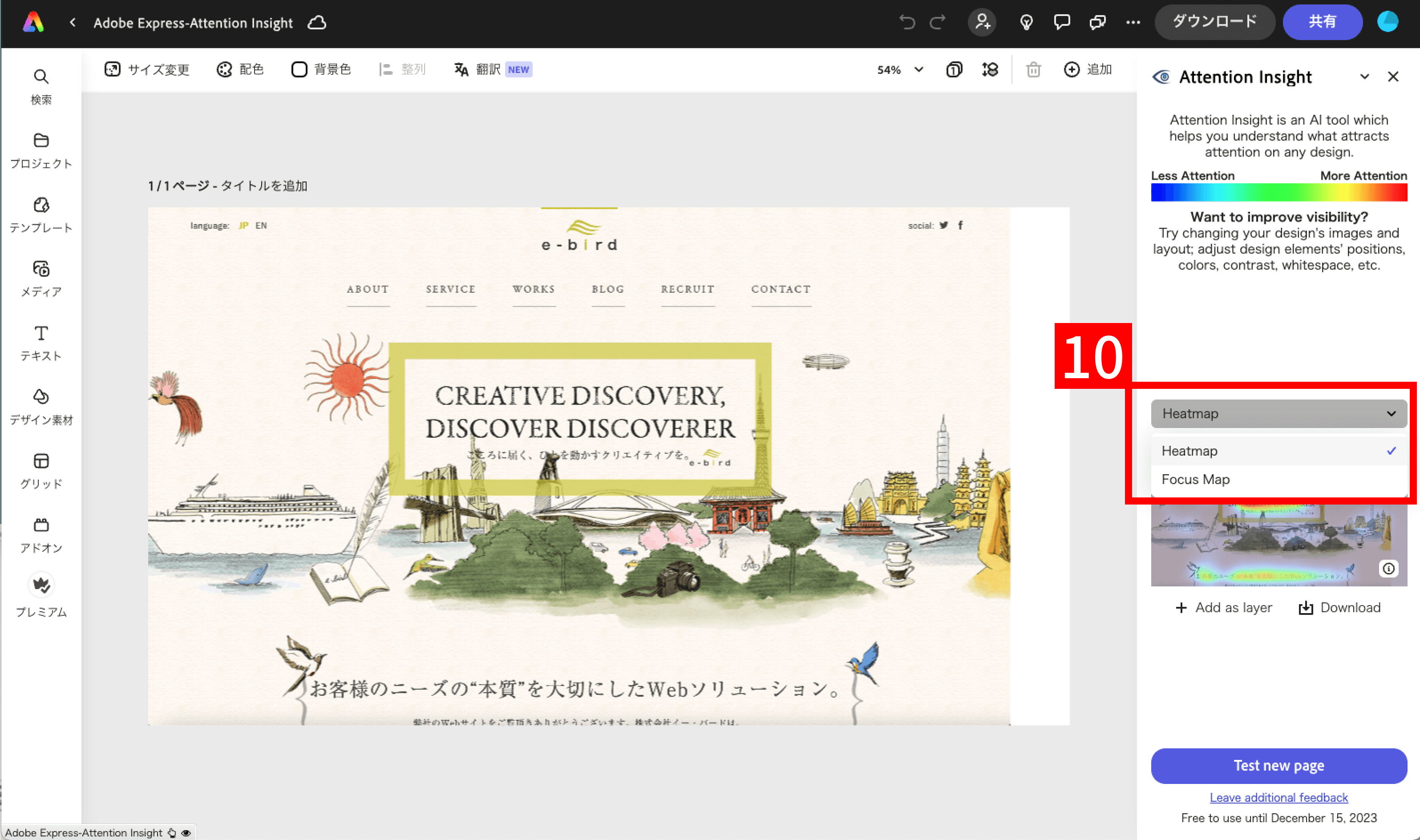
【10】「FocusMap」に切り替えて分析することができます。

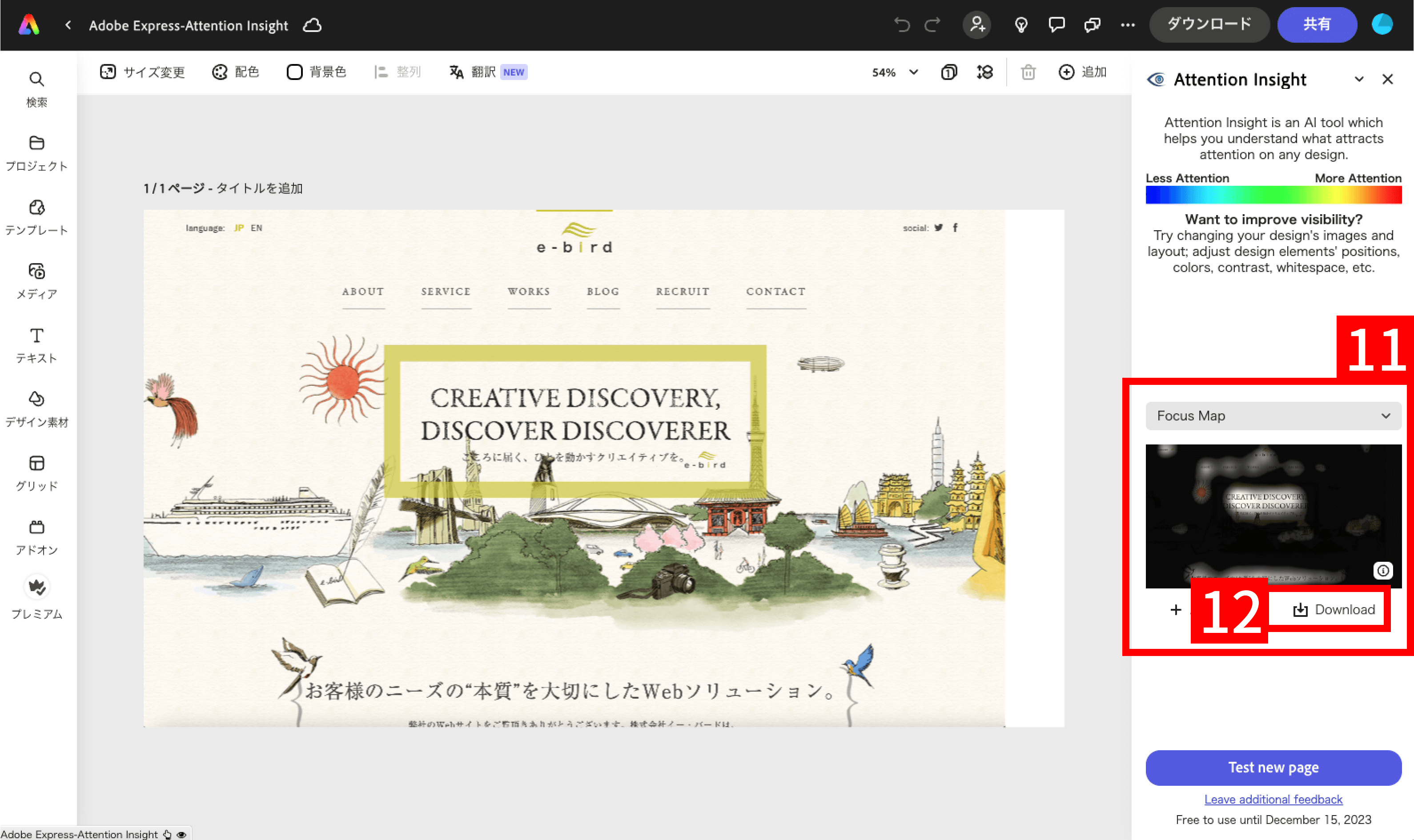
分析結果が表示されました。【11】「FocusMap」の分析結果です。【12】分析結果をダウンロードすることができます。
Attention Insightによる分析結果
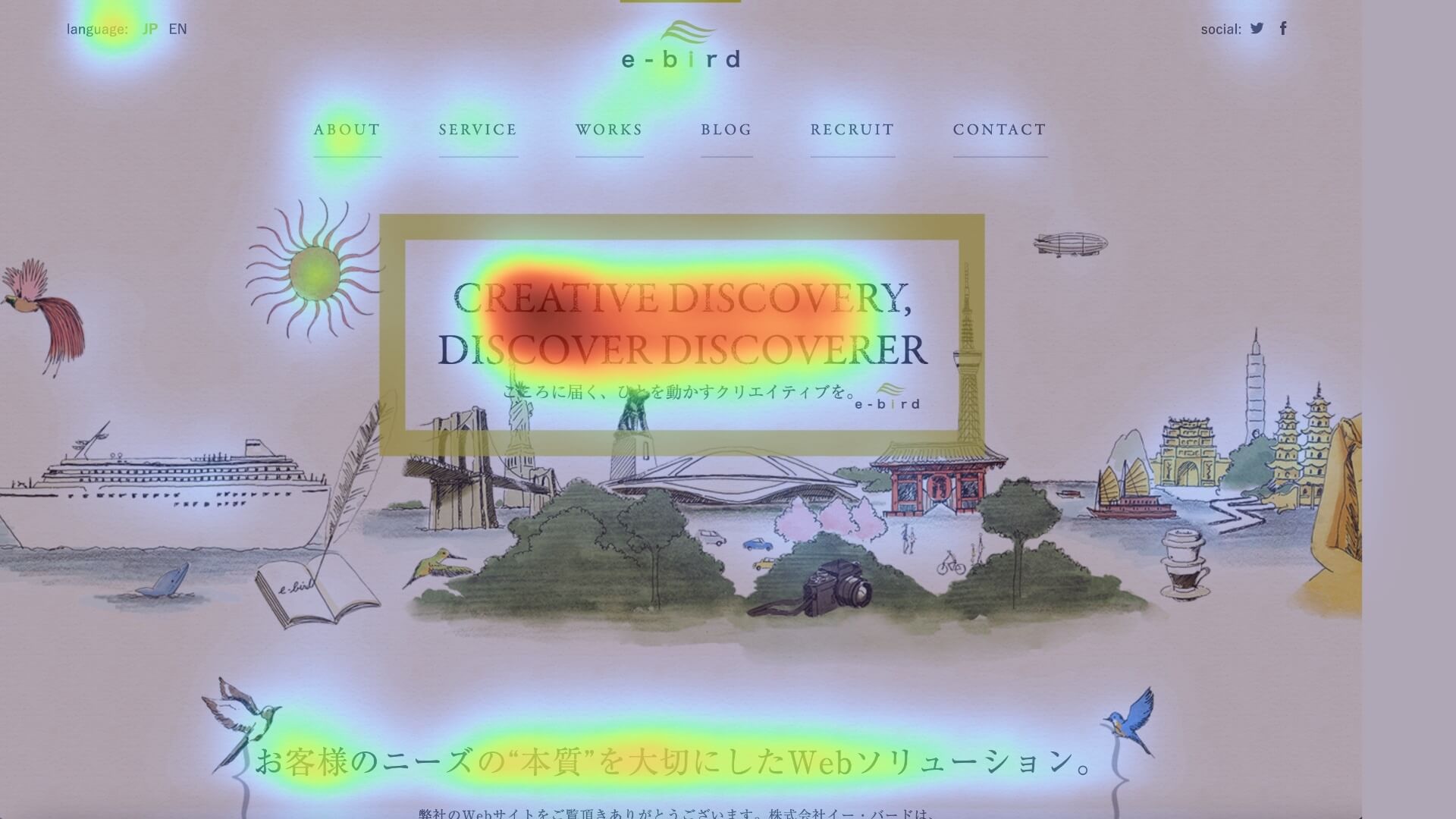
株式会社イー・バード:コーポレートサイト
Heatmap

FocusMap

弊社のWebサイトは10年以上前にデザインしたものですが、注目して貰いたいところと、注目されると予測されるところが、基本的には一致していました。
一方で、今回の分析結果から、もしCTA(Call To Acrion)として「お問い合わせ」へ誘導したいのであれば、訴求が弱いというヒントにもなりました。
弊社のWebサイトは、勿論、案件のご相談としてお問い合わせを求めています。ただ、ある程度はWebサイト内を回遊したうえでアプローチして欲しい、という考えもあります。贅沢で、すみません…。全体のボリュームが少ないこともあり、どこからお問い合わせできるか迷うユーザーもいないと考えられます。ですので、このままでもいいのですが、ECサイトやLPであれば、他のグローバルナビゲーションと色や形状を変えるといった工夫が必要なのが分かります。
また、左上のLanguageは注目されていますが、右上のソーシャルはそうではありませんね。
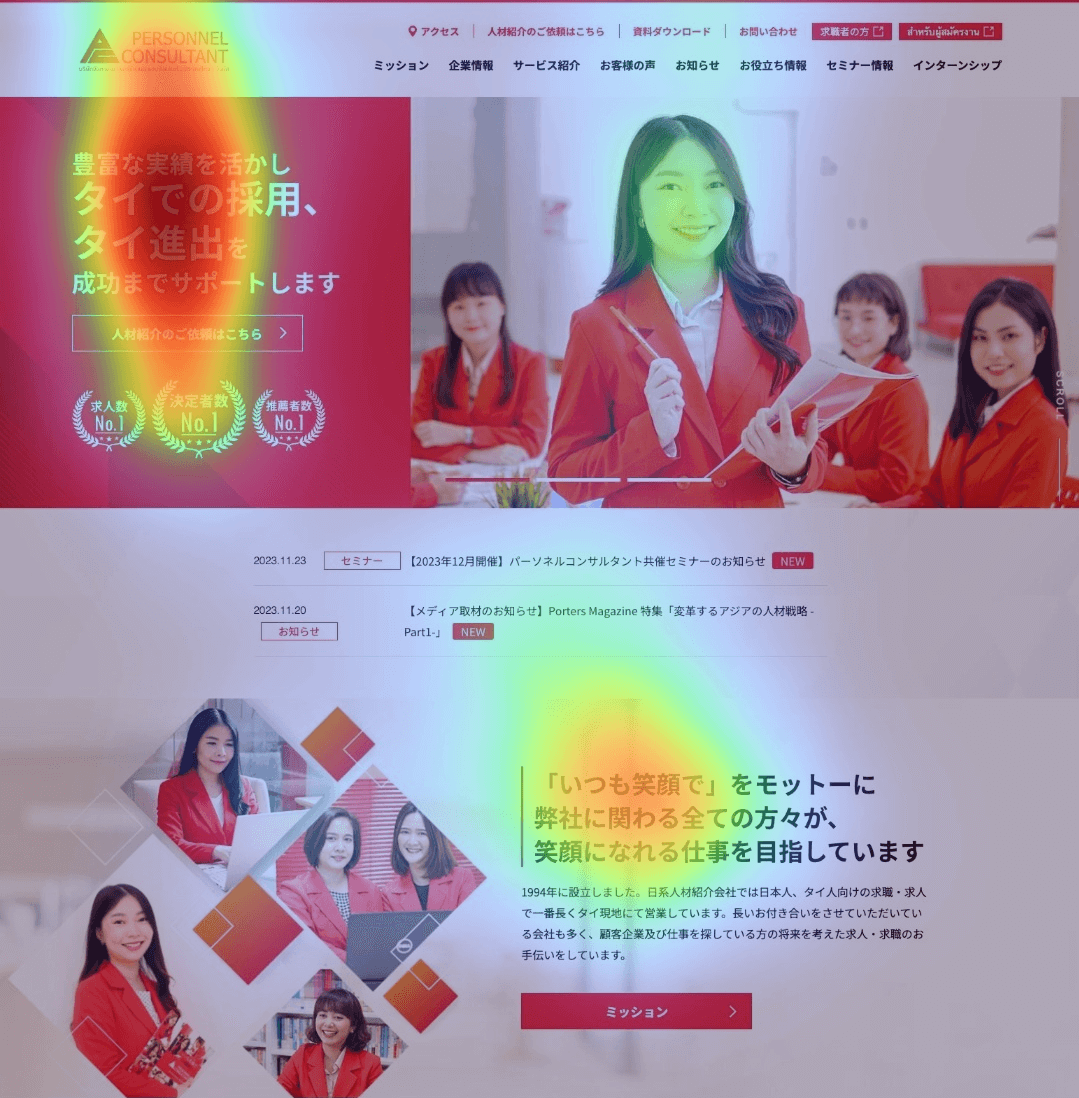
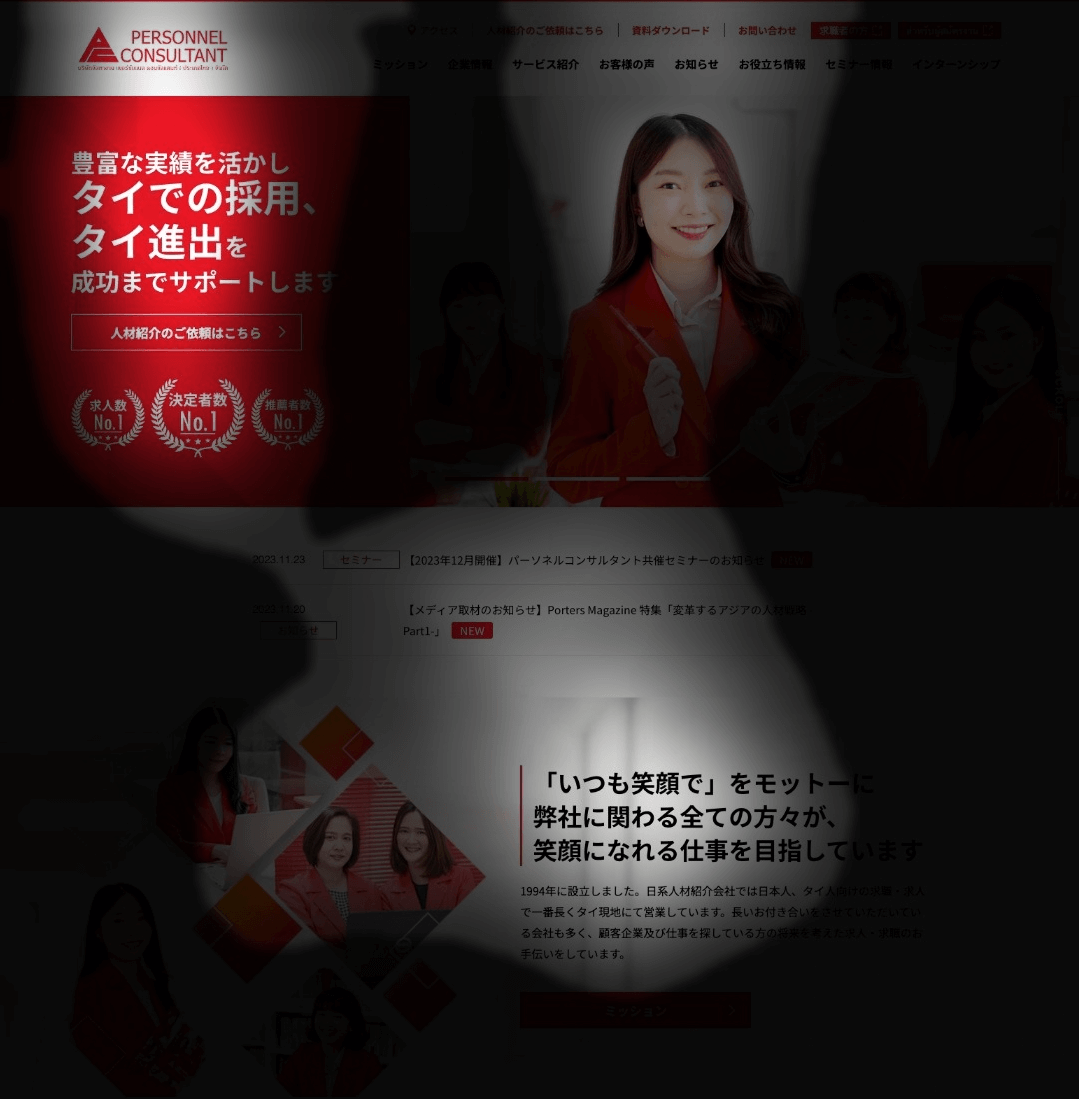
パーソネルコンサルタントマンパワータイランド株式会社様:コーポレートサイト
パーソネル・コンサルタント・マンパワー様はカンパニーカラーが赤で火の色です。
公式サイトには、
「おき火でも、種火でも、炭火でも、どんな小さな火でも、そこから大きな火にする事ができます。壁にぶつかった時、気持ちが萎えかけた時に、そこで諦めずもう少し続けてみる事が大切です。成功の秘訣は「諦めない事」です。小さくても良いので情熱を持ち続けましょう。」
とあります。
とても大切にされている色ですので、Webサイトのキーカラーも赤にして、他には白と黒のみを使って制作しています。
つまりは、レイアウトや余白の工夫や文字の大小のみで強弱を生み出していくという、ある意味においてはデザインの難易度が高いものとも言えます。
トップページは、メインのキャッチが赤の背景に白い文字で、次に重要なキャッチが白の背景に黒い文字になっています。
メインのキャッチがいい場所にあり、フォントサイズが大きいですが、次に重要なキャッチのフォントの色の黒も強いです。
そのうえで、注目される度合いがメインのキャッチが最も注目されていなければいけないと考えています。
Heatmap

FocusMap

結果としては、意図した通りとなっており、安心しました。
まとめ
今回は、Adobe ExpressのアドオンでAttention Insightを使う方法と、分析結果の例について、お伝えしました。ぜひ参考にして頂けますと幸いです。