GA4の「データ探索」機能を使用すれば、ディレクトリごとの数値を見ることができて便利です。
例えば、ブログに力を入れていて、顕著な成果があるとします。その具体的なデータを上司に報告して、さらに充実した運営体制の構築に繋げたいと考えているとします。
そうであれば、ブログ全体や各記事の表示回数が必要になります。その時に、すべての記事の表示回数を調べてスプレッドシートにコピー&ペーストしたうえで、足し算したりしていませんか?記事数が少ない場合はまだしも、記事数が多い場合は現実的とは言えないでしょう。
GA4のデフォルトでは、ディレクトリごとの数値を見ることができません。それゆえに、目的に向かっての遂行力に長けた人ほど、気合と根性で乗り越えようとしてしまうかもしれません。
本記事では、GA4の「データ探索」機能を使用して、ディレクトリごとの数値を見るための設定を、専門家ではない企業のWebサイト担当者でも分かるように、GA4の管理画面のキャプチャーを交えて丁寧にお伝えしていきます。
また、本記事の内容は、一度、設定をすれば、いつでもかんたんに再利用できますので、ぜひお試しください。
GA4とは
ご存知の人も多いと思いますが、GA4とは、Google Analyticsの最新バージョンです。 Webサイトやアプリなど、あらゆるプラットフォームのデータを収集、分析するための無料のアクセス解析ツールです。
GA4の「データ探索」とは
GA4の「データ探索」では、あらかじめセットされている「レポート」以上に様々な分析を実施することが可能です。
GA4の「データ探索」でディレクトリごとの数値を見る手順
ここでは、ブログ記事が格納されているディレクトリ「/jp/blog/」配下の数値を見る設定をしていきます。はじめに、Webサイト全体の数値を表示させて、次に「/jp/blog/」配下の数値に絞ります。
まずは、GA4にログインします。

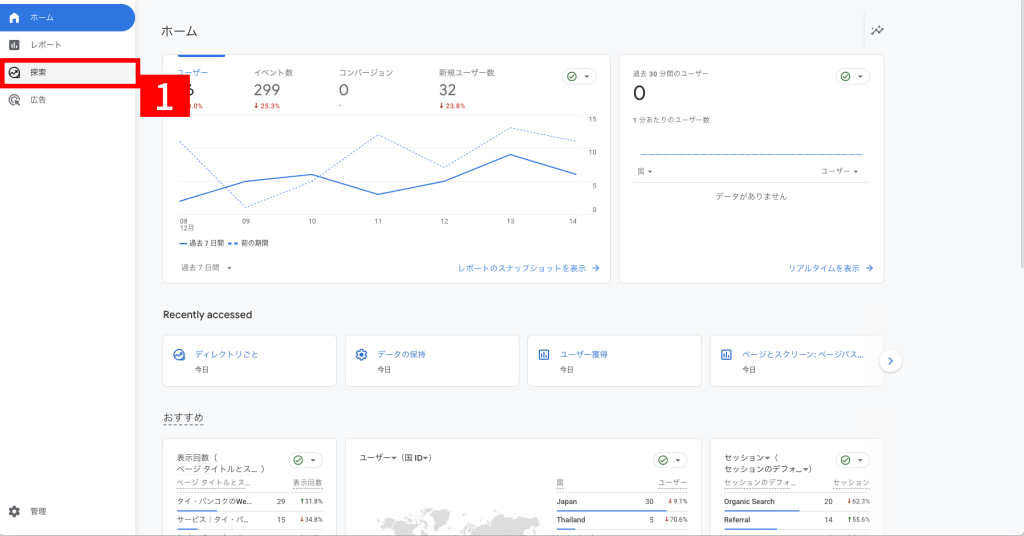
左上の【1】「探索」をクリックします。

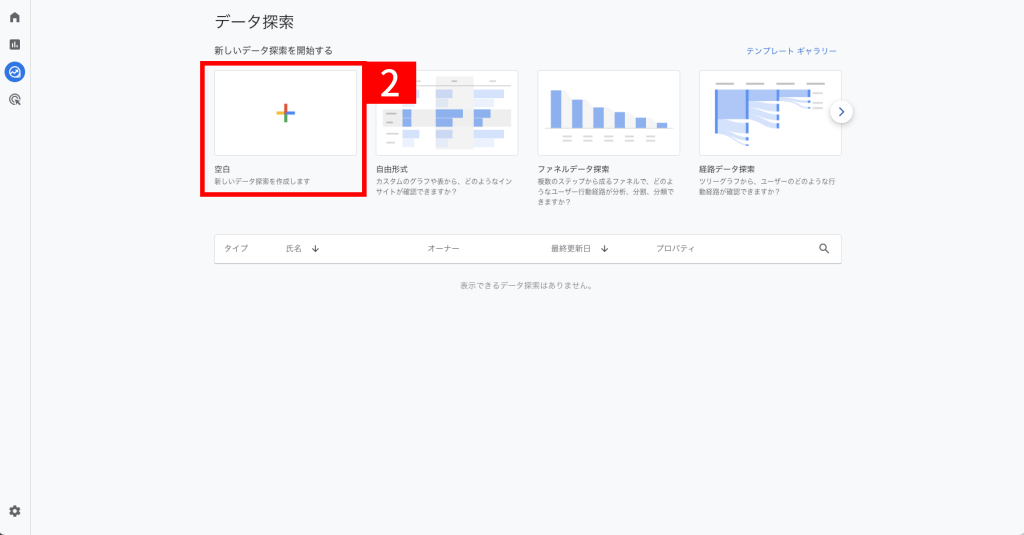
データ探索の画面が表示されました。
【2】「空白 新しいデータ探索を作成します」をクリックします。

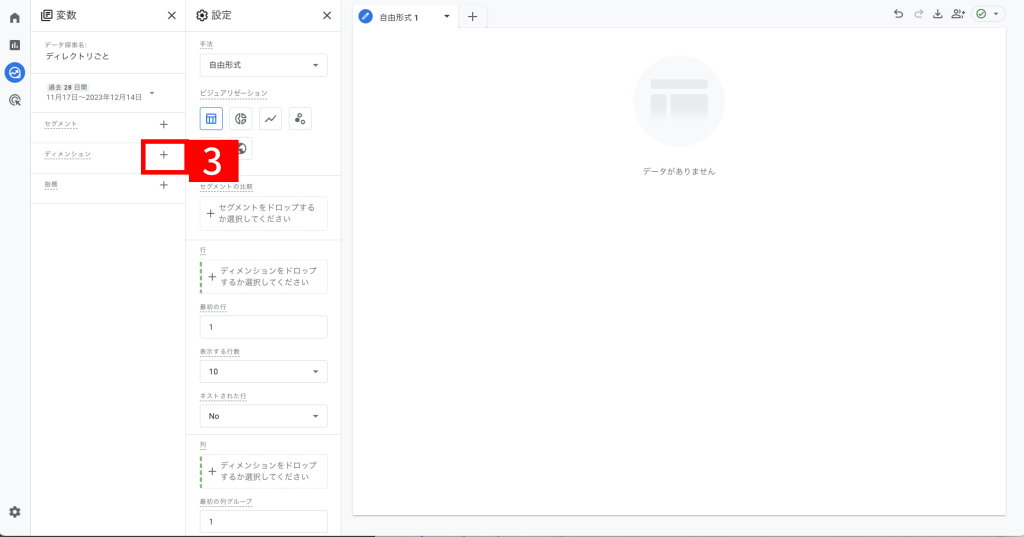
【3】ディメンションの+ボタンをクリックします。

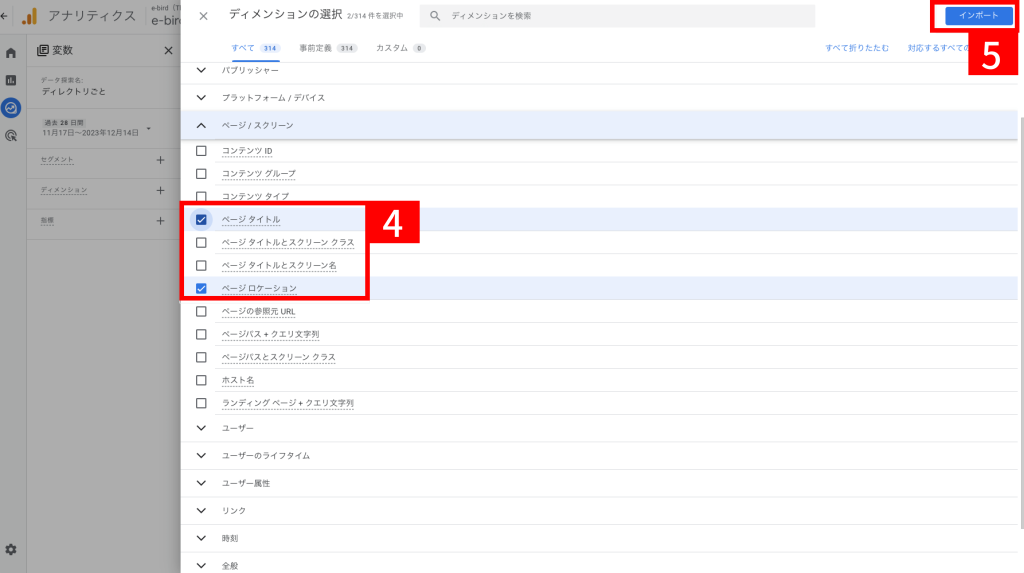
ディメンションとは、切り口のようなものです。様々な種類がありますが、今回は【4】「ページ/スクリーン」のアコーディオンの中の「ページタイトル」と「ページロケーション」にチェックを入れて【5】「インポート」をクリックします。

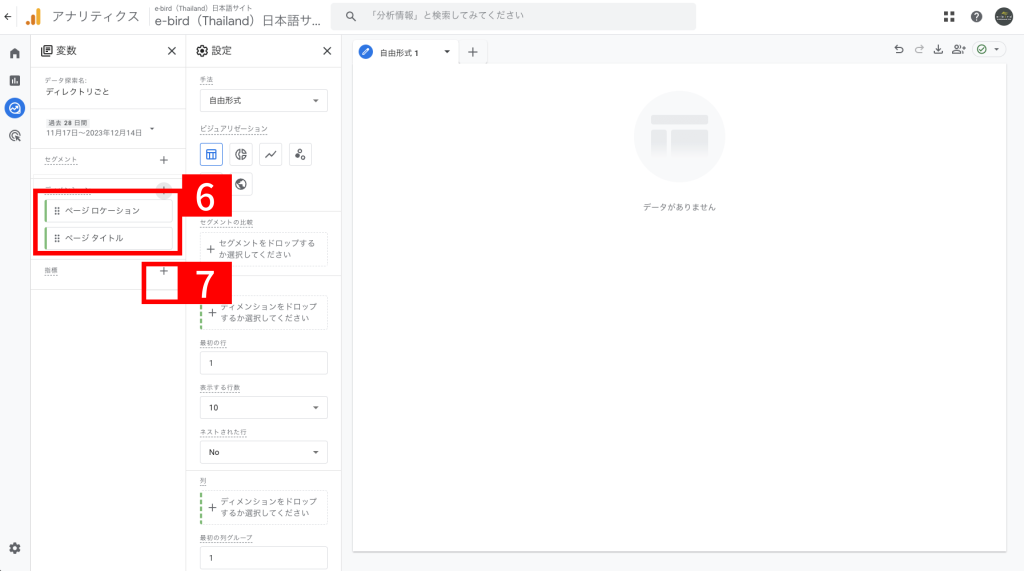
【6】「ページタイトル」と「ロケーション」がインポートされました。
【7】指標の+ボタンをクリックします。

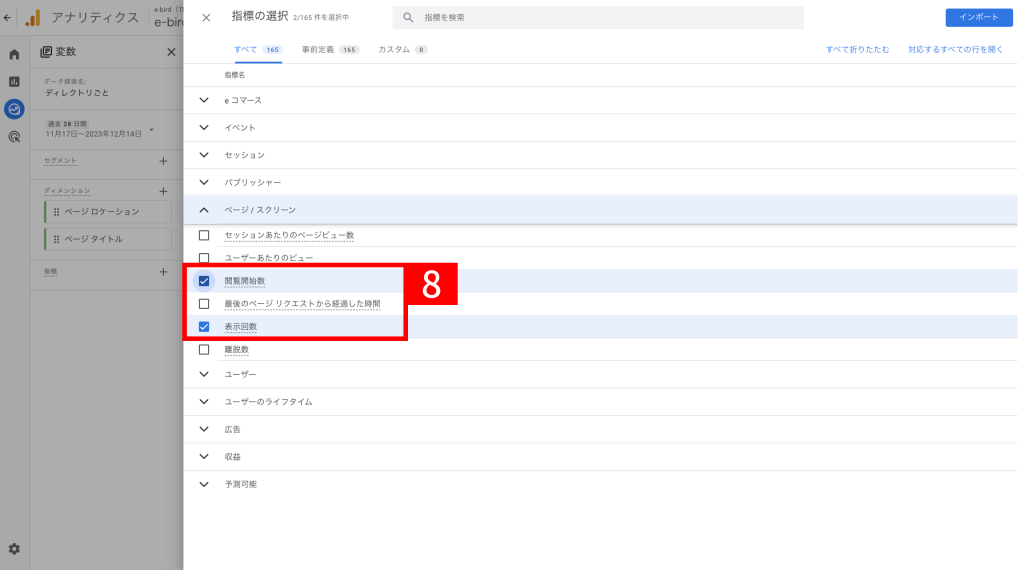
【8】「ページ/スクリーン」のアコーディオンの中の「表示回数」と「閲覧開始数」をチェックし、右上の青い「インポート」ボタンをクリックします。

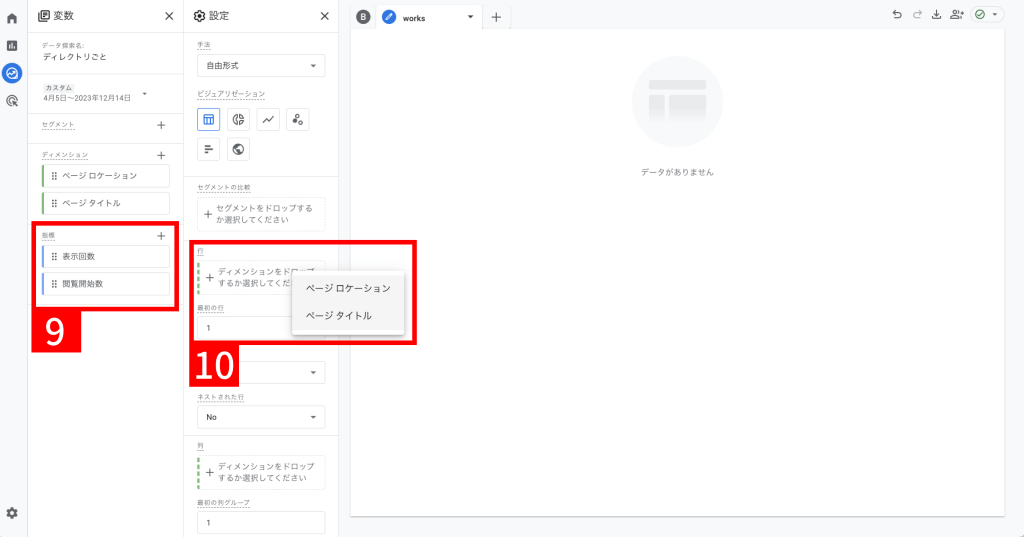
【9】「表示回数」と「閲覧開始数」がインポートされました。
【10】「ディメンションをドロップするか選択してください」をクリックし「ページロケーション」「ページタイトル」と表示されますので、「ページタイトル」を選択します。

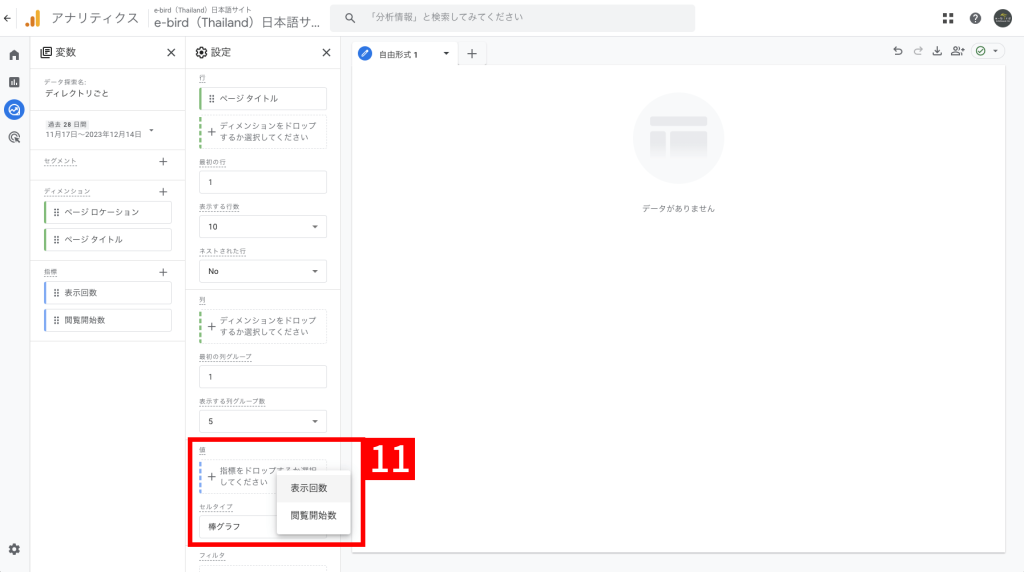
【11】「指標をドロップするか選択してください」をクリックし「表示回数」「閲覧開始数」と表示されますので、「表示回数」を選択します。

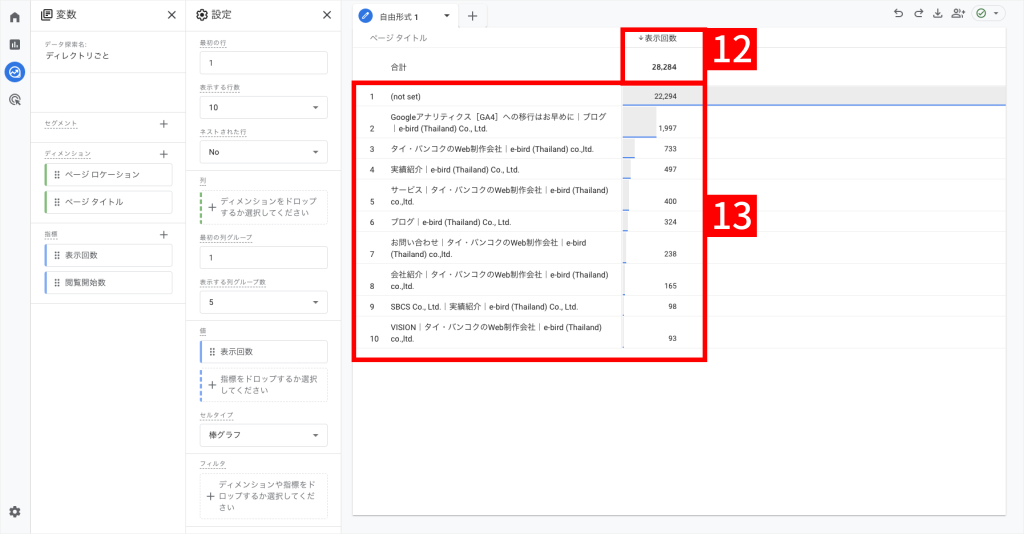
「表示回数」が閲覧できるようになりました。これは、Webサイト全体の表示回数です(厳密にお伝えすると、GA4のプロパティ全体の表示回数です。)
【12】がWebサイト全体の合計で、【13】がページごとです。

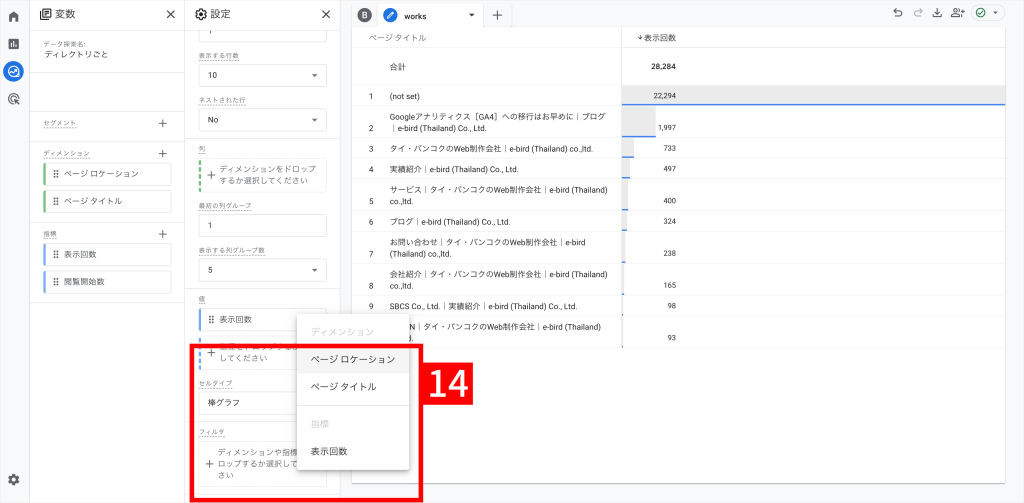
【14】「フィルタ」の「ディメンションや指標をドロップするか選択してください」をクリックし「ページロケーション」と「ページタイトル」が表示されますので、「ページロケーション」を選択します。

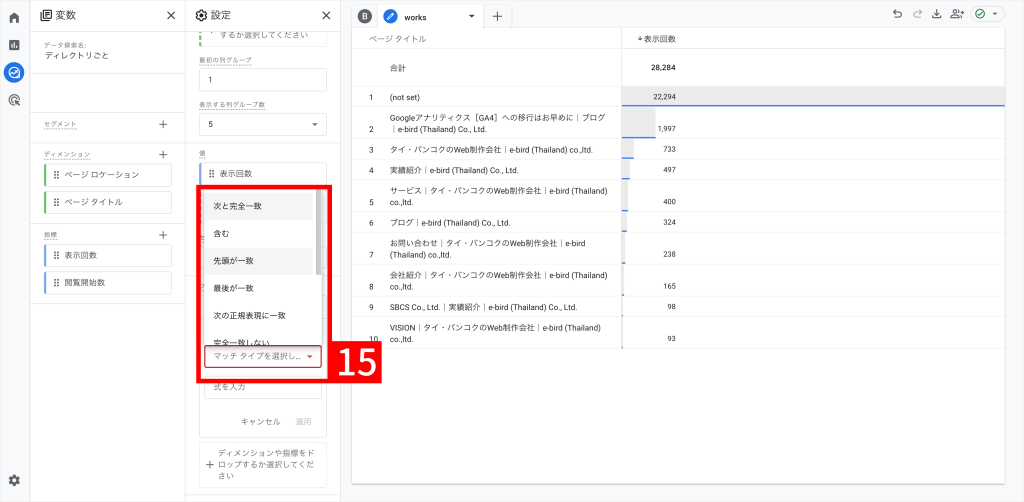
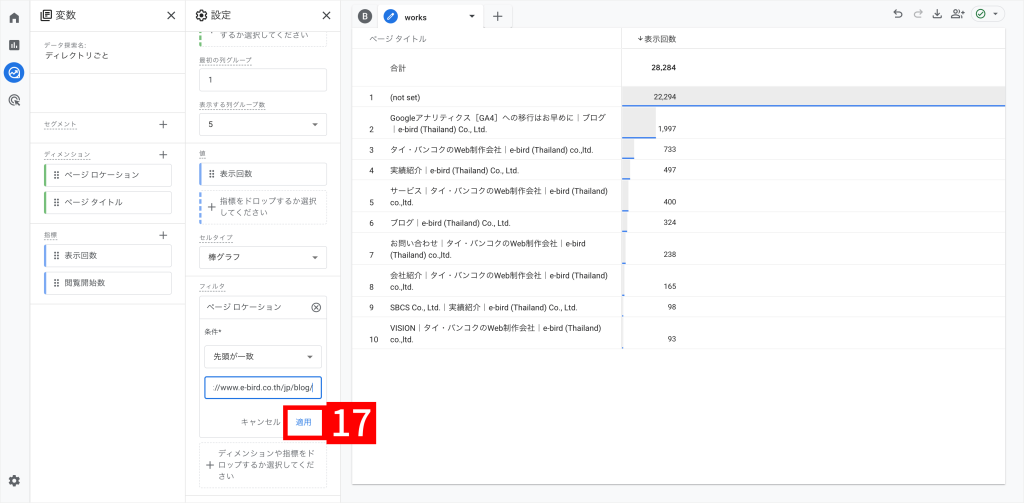
【15】「マッチタイプを選択し…」というプルダウンが表示されますので、中から「先頭が一致」を選択します。

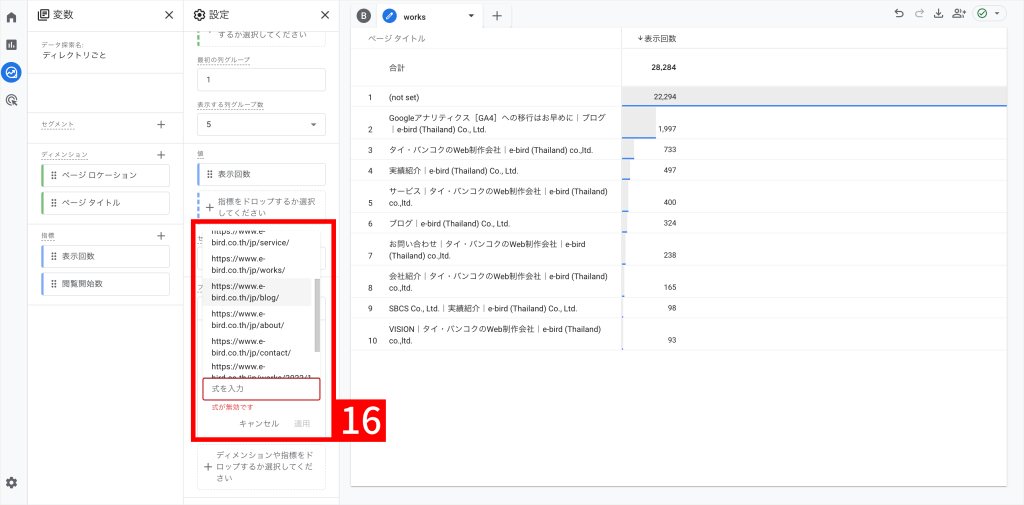
【16】「式を入力」欄が表示されていますので、この欄のうえでクリックします。表示されている中から、/jp/blog/を選択します。

【17】「適用」をクリックします。

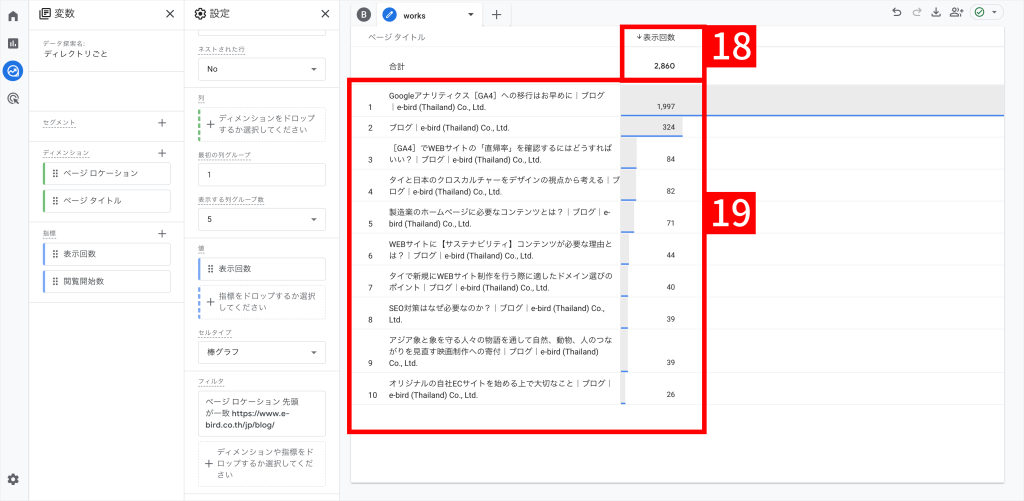
/jp/blog/配下の表示回数に切り替わりました。
【18】が/jp//blog/配下の合計で、【19】が/jp/blog/配下のページごとです。
これで、設定が完了です。ブログ全体や各記事の表示回数が一目瞭然になりました。
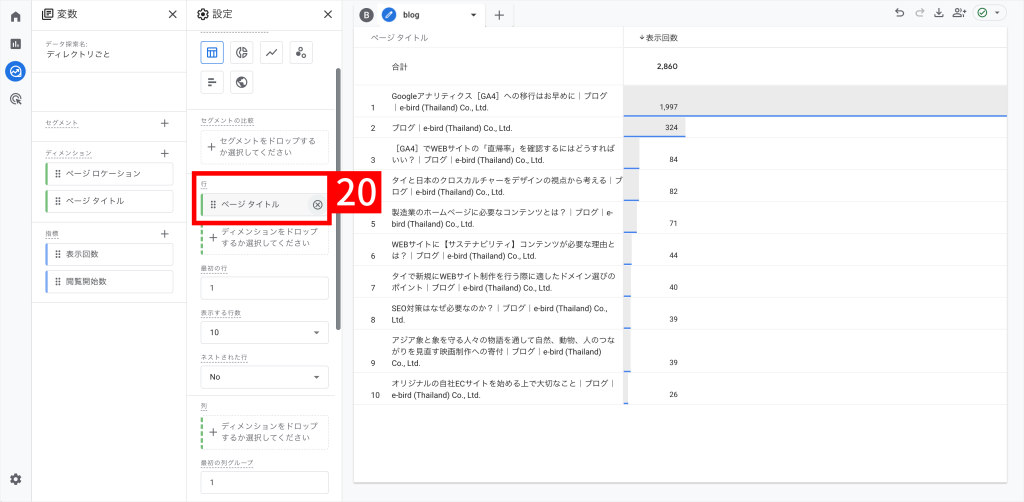
「ページタイトル」より「ページロケーション」の方が/jp/blog/配下であることが分かりやすいため、表示を切り替えてみます。

【20】「ページタイトル」右の☓ボタンをクリックします。

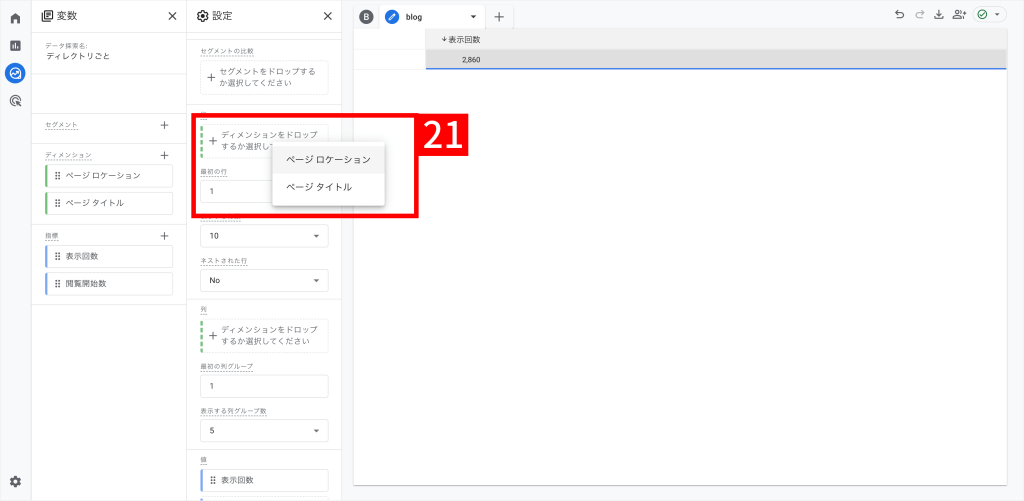
【21】「ディメンションをドロップするか選択してください」をクリックし「ページロケーション」「ページタイトル」と表示されますので、「ページロケーション」を選択します。

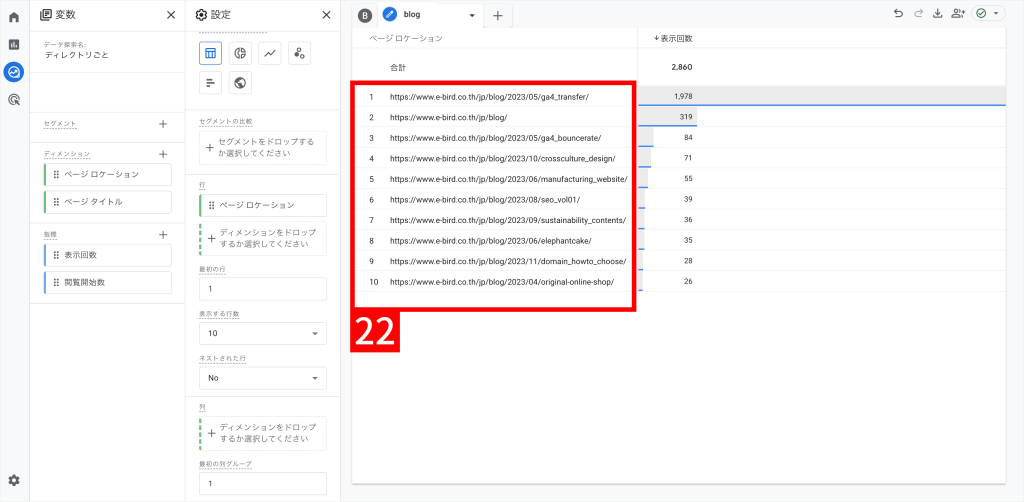
【22】「ページタイトル」から「ページロケーション」つまりはURLに切り替わりました。すべてに「/jp/blog/」が含まれていることからも、ブログ記事のURLであることが分かります。
さて、設定は完了しましたが、毎回、この作業をするのは、しんどいですよね?でも大丈夫です。GA4のデータ探索は保存されます。

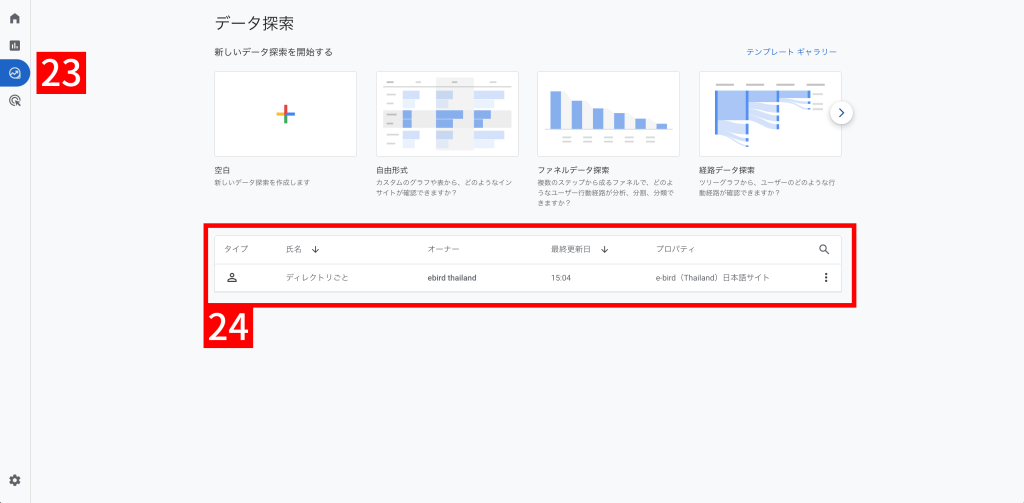
後日など、別の機会に同様の数値を見るには、ログインして、【23】「探索」をクリックし、【24】保存されている内容をクリックするだけです。
本記事では「表示回数」のみを設定しましたが、他の指標を追加して、より詳細な分析や報告にお役立てください。
ブログであれば、基本は「閲覧開始数」「セッションあたりのページビュー数」「ユーザーエンゲージメント」「エンゲージメント率」「総ユーザー数」「新規ユーザー数」「リピーター数」「コンバージョン」などの数値を見るのがいいでしょう。

「閲覧開始数」を追加します。
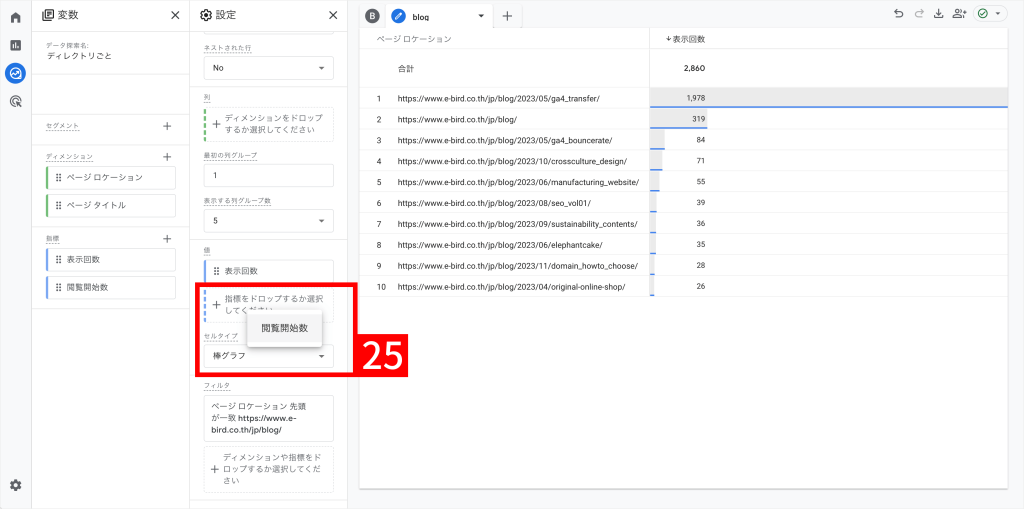
【25】「指標をドロップするか選択してください」をクリックし「表示回数」「閲覧開始数」と表示されますので、「閲覧開始数」を選択します。

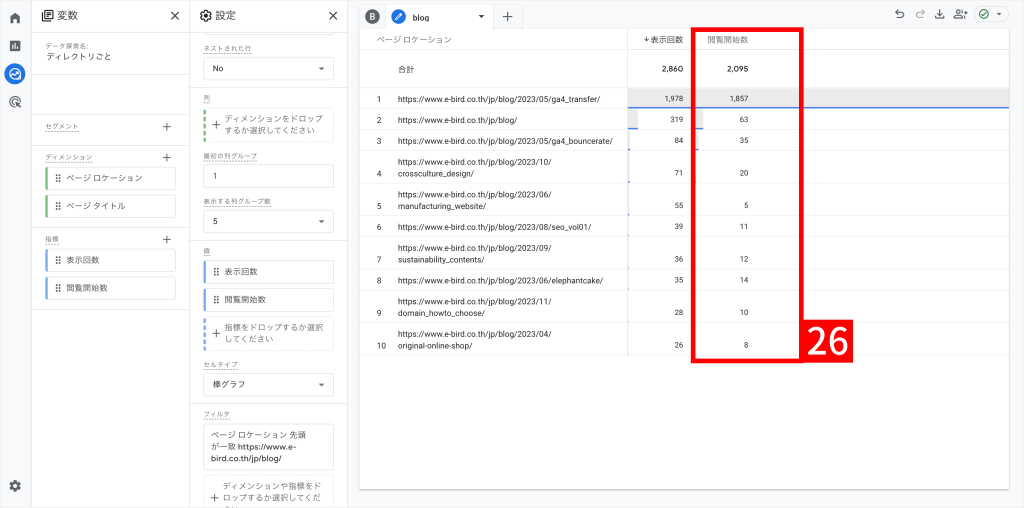
【26】「閲覧開始数」が閲覧できるようになりました。
まとめ
今回はGA4の「データ探索」でディレクトリごとの数値を見る作業手順についてお伝えしました。
手間暇を要する集計をツールに任せて、分析やデータドリブンな提案に集中する環境を整える一助となれましたら幸いです。